Global Styles
Next.js에서 Global Styles는 웹 애플리케이션 전체에서 공통으로 사용되는 스타일
웹사이트 전체의 폰트, 배 경색, 기본 마진 및 패딩과 같은 스타일을 설정할 때 Global Styles 를 사용
globals.css
globals.css는 폴더 내에 위치한 전역 스타일시트로,
전체 애플리케이션에 적용되는 스타일을 정의하는 데 사용
next.js를 설치할 때 자동으로 global.css 설치가 된다.
Tailwind
1. @tailwind base;
: ex) box-sizing, margin, padding
Tailwind의 기본 스타일(HTML 요소 리셋 등)
2. @tailwind components;
: ex) @apply
사용자 정의 또는 플러그인의 컴포넌트 스타일을 적용
3. @tailwind utilities;
: ex) text-center, bg-red-500
다양한 유틸리티 클래스 스타일을 적용
root
: 사용자 지정 속성 및 CSS 변수 정의에 사용
prefers-color-schema
: 다크모드 등을 설정할 때 사용
주의할점
1. 모든 태그 및 컴포넌트에 공통으로 적용하고 싶은 스타일을 적용 가능
(ex. html, h1, p, ul ... 가능)
2. 클래스는 CSS 라이브러리와의 충돌을 방지 하고자 사용하지 않는다.
(임의 클래스 {} 생성 x )
CSS Module
Next.js에서 CSS Module은 일반 CSS 파일을 모듈처럼 사용할 수 있게 해주는 기능
CSS Module을 사용하면 각 CSS 클래스 이름이 고유하게 만들어져,
다른 컴포넌트나 페이지의 스타일과 충돌 할 걱정 없이 스타일을 정의하고 사용
(같은 이름의 css 클래스가 있으면 덮어씌워지는 문제 등을 해결)
사용방법
.module.css
Next.js에서 CSS Module을 사용하려면 CSS 파일의 확장자를 .module.css로 설정
ex) styles.module.css
1. css 파일 생성
ProductCard.module.css

2. 클래스 정의
.card{
padding: 1rem;
border: 1px solid violet;
}
3. 컴포넌트에서 스타일 불러오기
- 일반적으로 CSS Module을 사용할 때는 스타일을 담는 객체의 이름으로 styles를 사용
styles에는 CSS에 정의한 모듈이 키값을 동작하기 때문에 JavaScript 객체를 다루는 것처럼 사용할 수 있다.
= css 모듈에서 정의한 클래스를 이 객체의 속성으로 전달
styles.card
import React from 'react'
import AddtoCart from './AddtoCart'
import styles from './ProductCard.module.css' // styles에 담기
const ProductCard = () => {
return (
<div className={styles.card}> {/*.card class 속성 적용*/}
<h1>ProductCardComponent</h1>
<AddtoCart/>
</div>
)
}
export default ProductCard
React에서 class 대신 className을 사용하는 주된 이유는 JavaScript의 예약어와의 충돌을 피하기 위함
4. 홈페이지 적용 확인 (card)

Next.js의 postCSS
개발자 도구를 열어서 확인해보면
postCSS를 사용하여 클래스 렌더링 시 충돌하지 않도록 클래스 이름에 별도의 문자열을 추가한 것을 확인할 수 있음

TailwindCSS
TailwindCSS는 유틸리티 기반의 CSS 프레임워크로, 작은 단일 목적의 클래스들을 조합하여 디자인을 생성
사용자 정의가 쉽고, 반응형 디자인을 지원하며, 사용되지 않는 스타일은 자동으로 제거 하여 최적화
다양한 프론트엔드 환경과 호환
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
컴포넌트 내에 CSS를 바로 적용할 수 있는 편의성을 제공
- 이는 모든 별도의 css 파일 생성 없이 모든 곳을 한 파일에서 관리할 수 있음
TailwindCSS 주요 장점
1. 빠른 프로토타이핑
: 유틸리티 클래스들을 조합하여 빠르게 디자인을 만들 수 있다.
2 최적화 사용하지 않는 스타일을 자동으로 제거하여 애플리케이션의 CSS 크기를 줄인다.
3. 커스터마이징
: 설정 파일을 통해 디자인 시스템을 쉽게 조정할 수 있다.
4. 반응형 디자인
: 내장된 반응형 유틸리티로 다양한 화면 크기에 쉽게 대응할 수 있다.
CSS 모듈의 단점
CSS Module을 사용할 때는, 클래스를 제거하려면 해당 클래스가 정의된 파일도 함께 삭제해야하는 번거로움이 발생
따라서 테일윈드 쓰는 것을 권장!
Daisy UI
DaisyUI는 Tailwind CSS 프레임워크를 기반으로 하는 플러그인
이 플러그인은 웹 개발자들에게 빠르게 고품질의 사용자 인터페이스(UI) 구성 요소를 구축 가능하다.
1. 풍부한 구성 요소: 버튼, 입력상자, 카드, 모달, 탭 등과 같은 다양한 UI 구성 요소
2. 테마 지원: 사용자는 기본 테마를 사용하거나, 자신만의 테마를 쉽게 작성
3. 확장성: Tailwind 유틸리티 클래스를 기반으로 동작하기 때문에 컴포넌트의 스타일을 손쉽게 수정
daisyUI — Tailwind CSS Components ( version 4 update is here )
Best Tailwind Components Library - Free UI components for Tailwind CSS
daisyui.com
Daisy UI 적용방법

1. npm 설치
npm i -D daisyui@latest
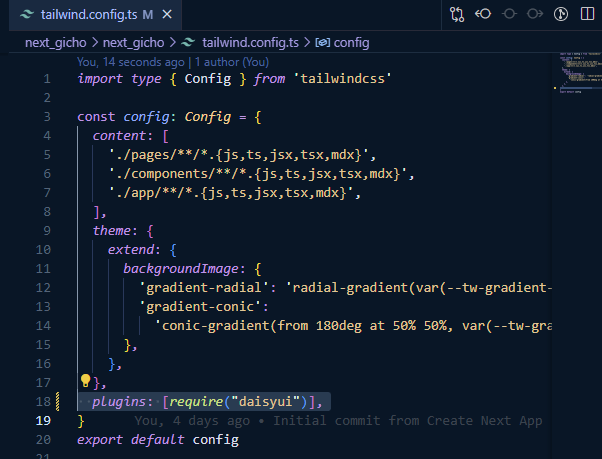
2. tailwind.config.ts 파일에 플러그인 추가

DaisyUI 테마 적용하기
1. tailwind.config.js 파일에 원하는 테마를 추가하기
daisyui : {
themes : ["winter"],
}
2. root layout의 HTML 태그에 data-theme 프로퍼티에 등록한 테마 이름을 설정
<html data-theme="winter">...</html>

data-theme
data-theme 속성은 특정 테마를 전체 웹사이트나 특정 구성 요소에 적용할 때 사용
따라서 속성을 어디에 적용하느냐에 따라 위치가 달라지게 된다.
1. 전체 웹사이트에 테마를 적용하려면: app/layout.tsx
2. 특정 구성 요소에만 테마를 적용하려면: app/폴더/layout.tsx

Daisy UI 사용이유
1. 통합성
: daisyui는 Tailwind CSS 위에 구축되어 있어, Tailwind와 완벽하게 호환
2. 사용 편의성
: 다양한 UI 구성 요소들을 쉽게 사용할 수 있게 제공
3. 테마 지원
: data-theme를 통해 쉽게 다양한 테마를 전환할 수 있고, 사용자 정의 테마를 쉽게 추가
4. 가벼움
: 필요한 구성 요소만 가져와서 사용할 수 있어, 불필요한 코드를 줄일 수 있다.
5. 확장성
: 사용자가 직접 컴포넌트를 확장하거나 수정하는 것이 상대적으로 쉽다.
6. 다양한 예제 및 문서
: daisyui는 잘 정리된 문서와 많은 예제를 제공하여 사용자가 빠르게 시작 할 수 있다.
'[Dev] 🎯Self Study' 카테고리의 다른 글
| [리액트에서 Next로] Next.js 기초 : 레이아웃, 프로그래믹 네비게이션, 로딩(loading), 에러 페이지 (error 컴포넌트) 예시 (1) | 2024.01.11 |
|---|---|
| [리액트에서 Next로] Next.js 기초 : 캐싱부터 정적-동적 렌더링 (2) | 2024.01.09 |
| [리액트에서 Next로] Next.js 기초 - 데이터 패칭 (Data fetching)과 JSONplaceholder를 이용한 서버 데이터 패칭 예시 (1) | 2024.01.09 |
| [리액트에서 Next로] Next.js 기초 : SSR, CSR 렌더링 차이와 특징 (1) | 2024.01.08 |
| [리액트에서 Next로] Next.js 기초 : 초기 프로젝트 설정부터 네비게이션 (0) | 2024.01.06 |



