
프론트엔드의 꽃인 React 중에서 Hooks를 복습하는 시간을 가졌다.
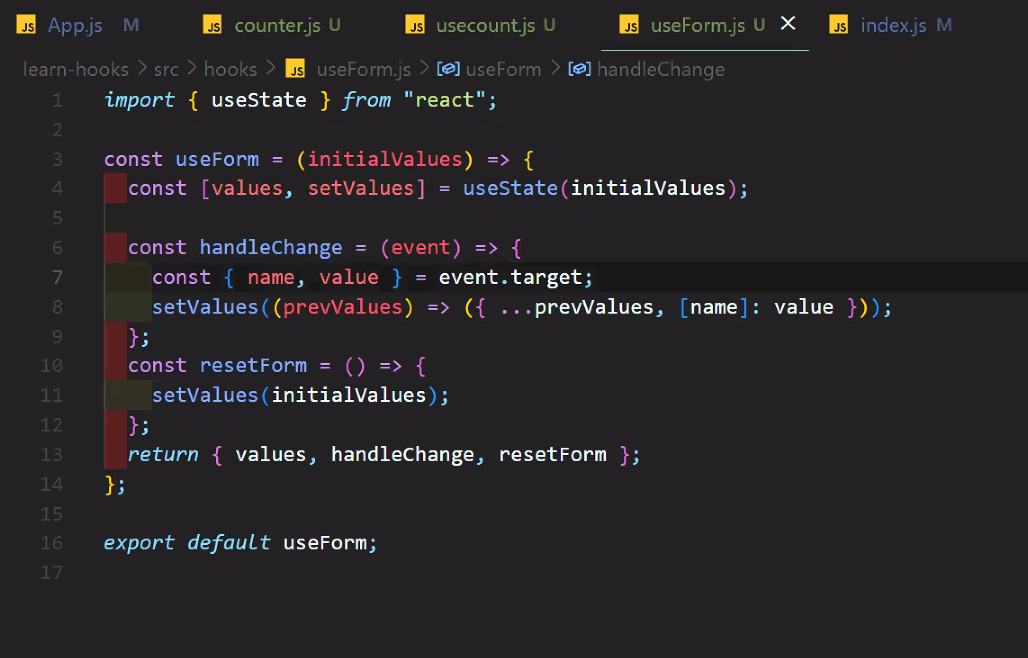
커스텀 hook
- 여러 컴포넌트에서 공동퇸 로직 재사용을 위해 만들어진 함수
- 일반적으로 use 접두사 사용
- 즉 커스텀 훅을 사용하면 코드의 중복을 줄이고, 컴포넌트의 재사용성과 유지보수성을 높일 수 있다는 장점.

그런데 강의를 따라가던 중 에러가 났다.
Expected an assignment or function call and instead saw an expression no-unused-expressions
[React 99% 에러잡기] Expected an assignment or function call and instead saw an expression no-unused-expressions
나는 몰랐다. 이 Error 하나가 나에게 가져올 파장을 말이다. 1시간에 걸친 " ** 이게 왜 안돼지?"의 향연 끝에는 " *발 이래서 TypeScript를 쓰는구나" 라는 생각만이 남게 되었다. 더불어, .map() 메서드
helicopter55.tistory.com
다른 블로그 참고)
에러 | Expected an assignment or function call and instead saw an expression no-unused-expressions
문제의 코드...map(()=>{ }) 메서드를 중괄호와 같이 사용할때는 { } 중괄호 안에 return이 존재해야 한다.작성한 코드를 확인해 보면, .map() 메서드를 사용했음에도 불구하고 return을 사용하지 않았다..
velog.io
해결방법
1) { } 중괄호를 ( ) 소괄호로 수정하여 해결
2) { } 중괄호를 사용하고 싶다면, return() 을 넣어서 해결

그리고 지난 번 실습했던 날씨 프로그램 정답 코드
import React, { useState, useEffect } from "react";
function Weather() {
const [weather, setWeather] = useState("");
const API_KEY = "------------------------------";
const getWeather = (lat, lon) => {
fetch(
`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`
)
.then((response) => response.json())
.then((json) => {
console.log(json);
const temperature = json.main.temp;
const place = json.name;
setWeather(`${temperature} @ ${place}`);
});
};
const handleGeoSuccess = (position) => {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
getWeather(latitude, longitude);
};
const handleGeoError = () => {
console.log("failed!");
};
const askForCoords = () => {
navigator.geolocation.getCurrentPosition(handleGeoSuccess, handleGeoError);
};
useEffect(() => {
askForCoords();
}, []);
return <div className="js-weather">{weather && <p>{weather}</p>}</div>;
}
function Practice10() {
return <Weather />;
}
export default Practice10;
✍️TIL 후기
React는 프론트엔드 꽃이라 불리울만큼 중요하고 특히나, 스타트업 등에서 더욱 필요로 하는 기술이지 않을까 싶다.
오늘 설명해주신 것처럼 게시판, 로그인 등을 통해 CRUD를 할 줄 아는 것도 필수요소 중 하나.
———————————————————————————————————————————————————————
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
'[부트캠프] IT 코딩 부트캠프 후기 > [웅진씽크빅X유데미] 스나이퍼 팩토리 🤹' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] DB설계 & 회의 내용 정리 (0) | 2023.07.20 |
|---|---|
| [유데미x스나이퍼팩토리] 사전 직무 교육 완료, 프로젝트 회의 회고 (0) | 2023.07.14 |
| [유데미x스나이퍼팩토리] Vanilla JS를 이용한 서비스 만들기 (2) (0) | 2023.06.25 |
| [유데미x스나이퍼팩토리] Vanilla JS를 이용한 서비스 만들기 (1) (0) | 2023.06.23 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 : React 기초 & 간단한 실습 (0) | 2023.06.23 |



