게시판 만들기 2
- 몸살 & 목감기와 함께하는 1주차 2번째 시간! 열심히 달려보자 -
1주차 _ 게시판 만들어 보기 (2)
HTML
= 페이지를 구성하는 언어
CSS
= 페이지를 꾸미는 것 (배경색 등)
Java Script
= 사용자의 클릭 등으로, 화면이 바뀌는 동작 언어 (사용자와 상호작용을 위해 필요)
01. JAVA SCRIPT + 문법
이번 시간에는 자바 스크립트 문법을 배운다.
JAVA SCRIPT란? 브라우저에서 동작하는 코드이다.
동일하게 비주얼 스튜디오 코드에서 해도 되지만, 더 편한 방법으로 볼 수 있는 방법이 있다.
1) 아무 페이지를 열어 (네이버, 구글 등) 개발자 도구에 들어가서, console 을 눌러본다
콘솔에서는 자바스크립트를 바로 실행할 수 있다.
(= 브라우저에서 테스트를 바로 할 수 있다는 것)
TIP🤖 세미콜론
console.log("test") 이때 ; 을 넣어주자 아니면 갑자기 안보인다.

2) 다음에 let a = 10;
이때 10값을 넣었다고 표현하셨는데,
- 왼쪽 a 는 변수이름,
- =은 오른쪽에 있는 값을 왼쪽에 넣어달라는 의미가 된다.
3) 이후 console.log(a)를 입력하면, 10이 나오게 된다.
- 이는 a 라는 값이 10을 가진다는 의미이다.
TIP🤖 변수
변수란? 어떤 데이터를 담고 있는 것이다.

- 사진처럼 이러한 변수명만 써도, 그 변수가 가진 값을 알 수 있게 된다 = 접근이 가능하다.
또한 변수에는 다양한 데이터가 들어갈 수 있다. (예를 들어, 쌍따옴표 안에 문자 넣기 등이 가능하다.)
TIP🤖 이러한 변수는 왜 필요한가?
1) 어떤 데이터가 올지 모르기 때문에, 변수가 필요한 것이다. (변수에 담아서 화면에 보여준다.)
2) ex. 창이 뜨게하는 modal : 이를 적용했을 때 버튼을 누르면, div 뒤의 코드가 안보였다가 보여야 한다.
즉, 자바 스크립트로 화면을 바꾼다는 것은?
1) 바꾸길 원하는 태그를 가리킬 수 있음.
2) 변수를 이용해서 내가 변경(제어)하고 싶은 태그를 가리키고, 그 태그를 동작 (보이거나, 숨기거나)
>> 변수를 이용해서 태그들을 보이거나, 안보이게 하는 방식
: let 변수명을 이용해서 변수를 만들 수 있고, =표시를 이용해서 그 값을 할당할 수 있음.
02. 제어문 - 조건문 (자바스크립트 기본 문법)
Java Script 기본 문법 중 제어문 - 조건문 부분을 다루어본다.
1) 조건문이란?
: 어떤 조건을 표현하고, 그 조건의 참 거짓에 따라서 그 안에 있는 코드를 실행하냐 안되냐를 판단하게 된다.
if 부분을 먼저 검사하고, 거짓이라면 다음 조건을 확인하여 else if 가 참이면 결과가 나오게 된다.
조건이 여러 개인데, 그 조건이 다 만족하지 않았을 때에 대한 코드를 작성할 때는
else 만 쓰면 된다고 한다. 그리고 콘솔(console)에서 방향키를 위로 올리면 이전에 작성한 코드를 사용할 수 있다.
TIP🤖 개발자도구에서 코드 내 줄바꾸기
- 코드를 쓰고 바로 엔터치지 말고, 화살표를 이용해서 움직이고 shift + enter 를 눌러야 코드 내 줄바꿈이 된다.
TIP🤖 조건문의 짝꿍
if / else if / else
2) 조건문 실습해보기

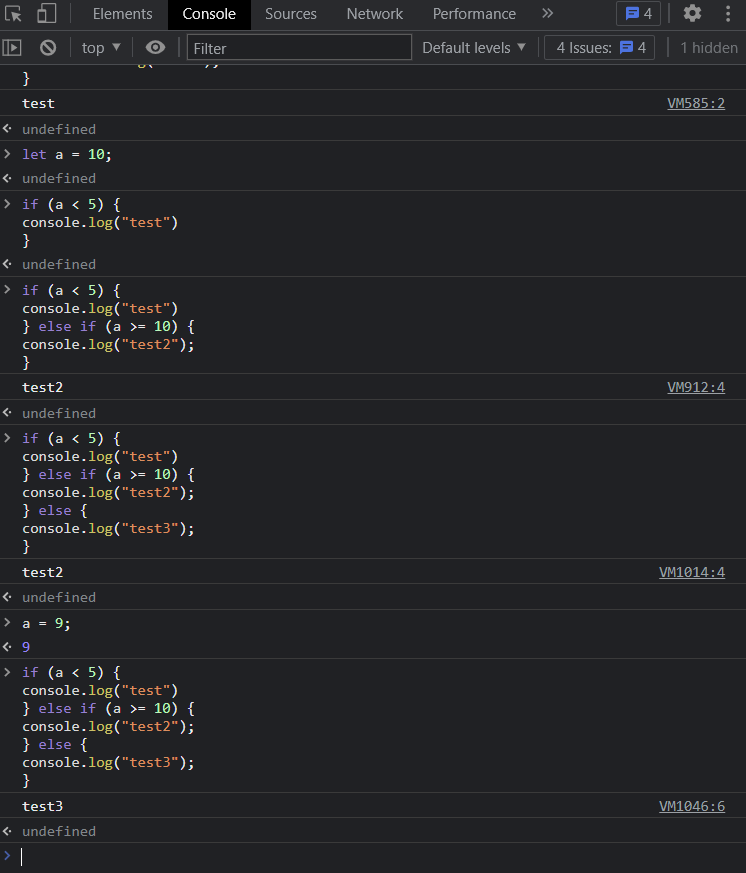
- 조건문은 참 거짓에 따라 코드 실행여부가 다르다.
이때 처음에는 진실이라 test가 결과로 나오고, 다음 let a 이후에 a가 5보다 작아 실행이 안된걸 볼 수 있다.

- a값이 바뀌지 않았으므로, else로 조건을 추가해도 똑같이 test2가 나온다.

- 이렇게 a = 9 로 설정하면, test3가 나오게 된다.
03. 제어문 - 반복문
: 코드를 반복할 때 사용하는 문법
1) 오류 해결

- 알고보니 ;를 뺐던 것이었다!
반복문은 초기값; 조건식; 증감값으로 구성되어 있으니 이를 주의해야 한다.
TIP🤖 반복문의 구성
for문은 괄호()로 감싸고 세미콜론(;)으로 구분한 세 개의 선택식과, 반복을 수행할 문(주로 블럭문)으로 이뤄져있다.
참고자료 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/for
2) 반복문 뜯어보기
for(let i=0; i<10; i++){ console.log(i); }
let 변수를 만드는 지시어 'i'라는 변수를 만들고, 세미콜론(;)을 기준으로
왼쪽은 선언부로, 초기화, 변수설정을 하는 부분이고
두 번째는 조건부로, 이 반복문을 언제까지 반복할 건지를 나타낸다.
그 뒤는 실행이 되는 부분으로, 조건 i가 10보다 작아야하므로(i<10), 같거나 크면(>=) 실행하지 않는다.
++ = 1씩 증가시키겠다는 의미이다.
>> 즉 i=0, i<10 이라면 이때 10은 횟수(반복)를 의미하게 된다 .
04. 자바 스크립트 함수 & 이벤트
함수란?
- 결국에 어떤 동작을 해주는 이름을 가진, 기능이다.
이때 함수는 만드는 부분이 있고, 사용하는 부분이 있어야 한다.
이벤트란?
: 웹이라는 환경은 여러 가지의 이벤트가 존재한다.
예를 들어, 클릭(하는 행위 자체), 혹은 스크롤을 움직이거나, 태그 위에 마우스를 올리는 것 등이 이벤트이다.
1) 게시판 + 클릭 이벤트 실습
alert 함수는 브라우저에 따라서 경고창을 띄워주는 함수이다.

각각 함수를 호출할 때마다 다른 값이 나와야 하는경우, 인자값을 사용한다.
이때 괄호()안에 사용하고자 하는 변수명을 넣는다.

- 함수 이벤트에 연결하기.
body - button 을 만들어서 함수를 호출한다.
실행하면?

'함수호출'이라는 버튼과, 버튼을 누르면(=이벤트) 동작하는 alert 함수를 볼 수 있다.
2) 게시판 리스트에 클릭 연결


부트스트랩 & 코드 작성을 통해 게시판에 클릭 이벤트를 연결했다.
이렇게 간단한(?) 게시판 리스트를 작성하고 클릭 이벤트에 연결하는 것이 1주차의 주제이자 과제였다.
필요한 기초
1) html : html, head, body 기본적인 태그 알기
- table 태그를 만들때 필요한 thead, tbody, tr (행), td(셀) 구조 알기 (이때 헤더는 th)
- 가상공간 div 여는 태그, 닫는 태그 주의
- strong - 굵은 글씨, 제목에 보통 사용함
- small - 지역 글씨를 작게
- span 텍스트 출력, 가격 (섹션과의 차이점)
- img 이미지 보여주는 태그
2) css
- 별도의 파일로 분리 가능
- css 표현방식: class 속성에 대해서 만들때 활용되는 값은 앞에 . 붙이기
3) Java Script
: 함수를 만드는 방법, 사용하는 방법에 대해 알기
- 만드는 방법 : function 과 함수 이름 사용
- 사용 : 이벤트와 연결하여 사용 (ex. onclick)
- 이미지 경로에 . 반드시 표시하고, 이미지를 첨부할때 여는 코드만 있다. <img src="./prod1.jpg"> 기억하기
4) 사용된 부트스트랩
: list group (ul 부트스트랩) / media object

두 번째 소감 ✍️
몸살때문에, 들으면서 몇 번이고 다시 뒤로 가서 재생해가며 이해하는 한 주였다.
그래도 녹화강의이기 때문에, 실습 부분을 제외하고는 반복하면서 따라가기가 가능해서 다행이었다.
이후에 화목 스터디를 시작했는데,
반장님과 조교님이 직접 VSCode를 열어서 설명해주시는 등 열정 넘치는 스터디를 통해서
강의 부분에서 놓쳤거나 이해하지 못한 부분들을 질문하는 시간을 가질 수 있었다.
컨디션이 아쉬웠음에도, 최선을 다했고 어제의 나보다 발전했는지만을 생각해야겠다고 느꼈다.
특히 1주차에서는 실제로 강의를 들으면서
내가 막연하게 생각하고 이론만 알았던 css, Java Script, HTML 이런 부분들을
강의에서 천천히 따라해 볼 수 있는 것 자체가 너무 좋았던 시간이었다. 💪
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] FastCampus' 카테고리의 다른 글
| [Let's TIL✍️] 코딩 18 : 2 Week _ AJAX와 API (0) | 2022.08.22 |
|---|---|
| [Let's TIL✍️] 코딩 18 : 2 Week _ jQuery와 API (0) | 2022.08.21 |
| [Let's TIL✍️] 코딩 18 : 2 Week _ JQuery 기초 (0) | 2022.08.20 |
| [Let's TIL✍️] 코딩 18 : 1 Week _ 스터디 & 자율학습 (0) | 2022.08.19 |
| [Let's TIL✍️] 코딩 18 : 1 Week _ 게시판 만들기 (0) | 2022.08.05 |



