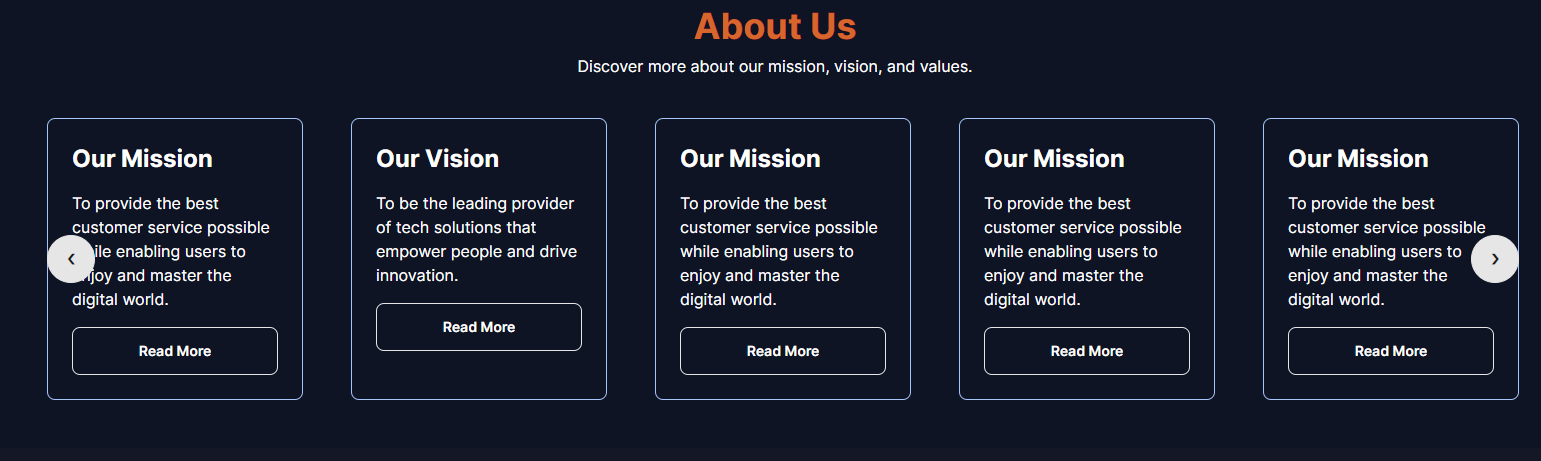
목표 : js 없이 서버 컴포넌트로 돌아가는 캐러셀 구현
: use client가 아닌 서버 컴포넌트로 구현되게 하기 위해 노력함 ---> 성공!
- tailwind.css 및 daisy UI 사용
: 아직 익숙해지는 과정이라 최대한 사용중 - 캐러셀 클릭 이벤트 js 없이 구현
- 단, a 태그로 특정 item으로 이동하게 만들었음 (item first 및 item last의 id로 이동)
발생한 소소한 문제들
1. 이벤트 없이 어떻게...... 이동하죠?
- a 태그로 이동
<a href="#item1" className="btn btn-circle">❮</a>2. 화살표가 div랑 붙어버렸다. 어떻게 합니까
- gap 사용
{/* 붙어있던 화살표와 div는 gap-4 값을 넣어서 해결*/}
<div className="flex overflow-hidden justify-center gap-4">대략 가닥이 잡히고 나서부터는 컬러를 골랐다.
AB 테스트 컬러
A.

B.

최종 (일단)

어제부터 꼬박 노력한 캐러셀.. 완성해서 행복한 밤이다.
'[프로젝트] 개발 프로젝트 모음zip' 카테고리의 다른 글
| [Next.js] Navbar에 svg 추가, 반응형 추가 구현 (0) | 2024.01.16 |
|---|---|
| [Next.JS] 싱글페이지 만들기 : Tailwind.css 그리고 daisy UI (0) | 2024.01.15 |

