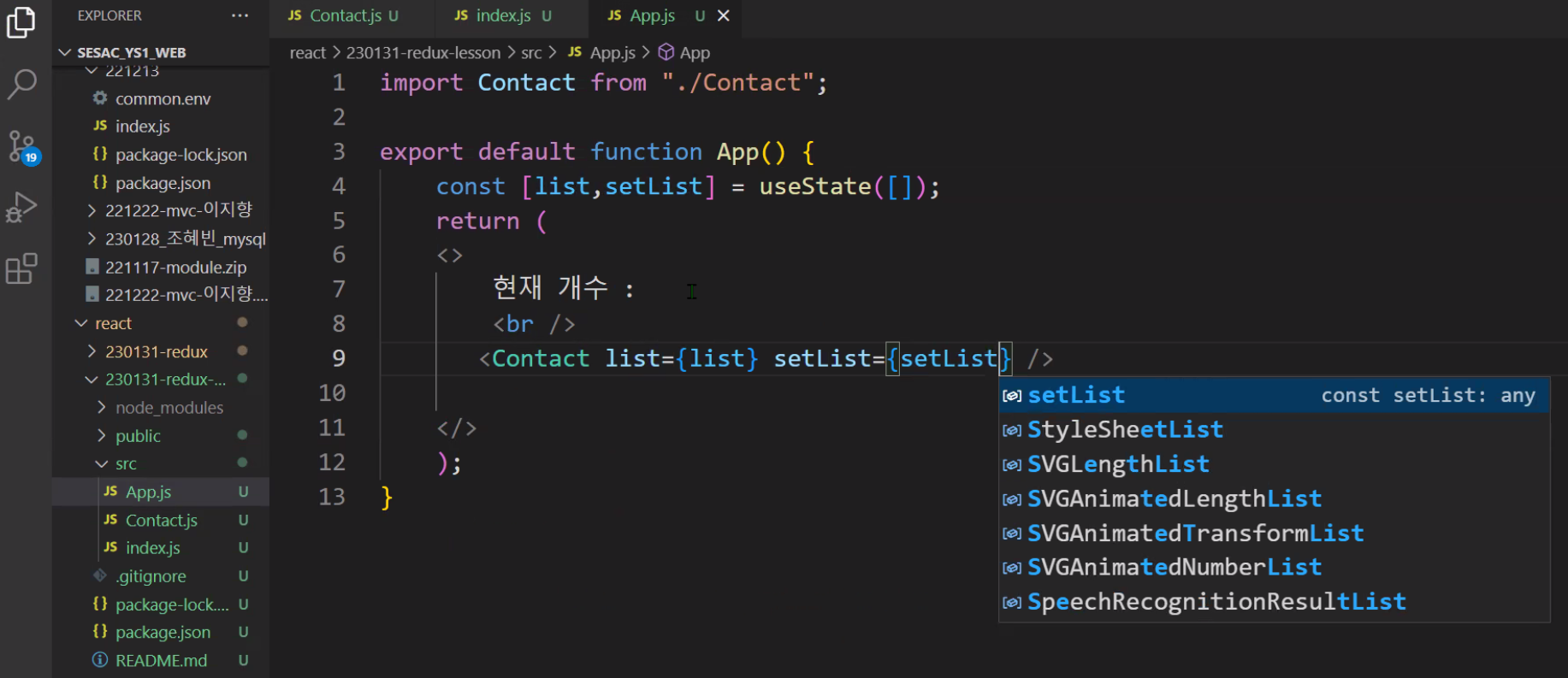
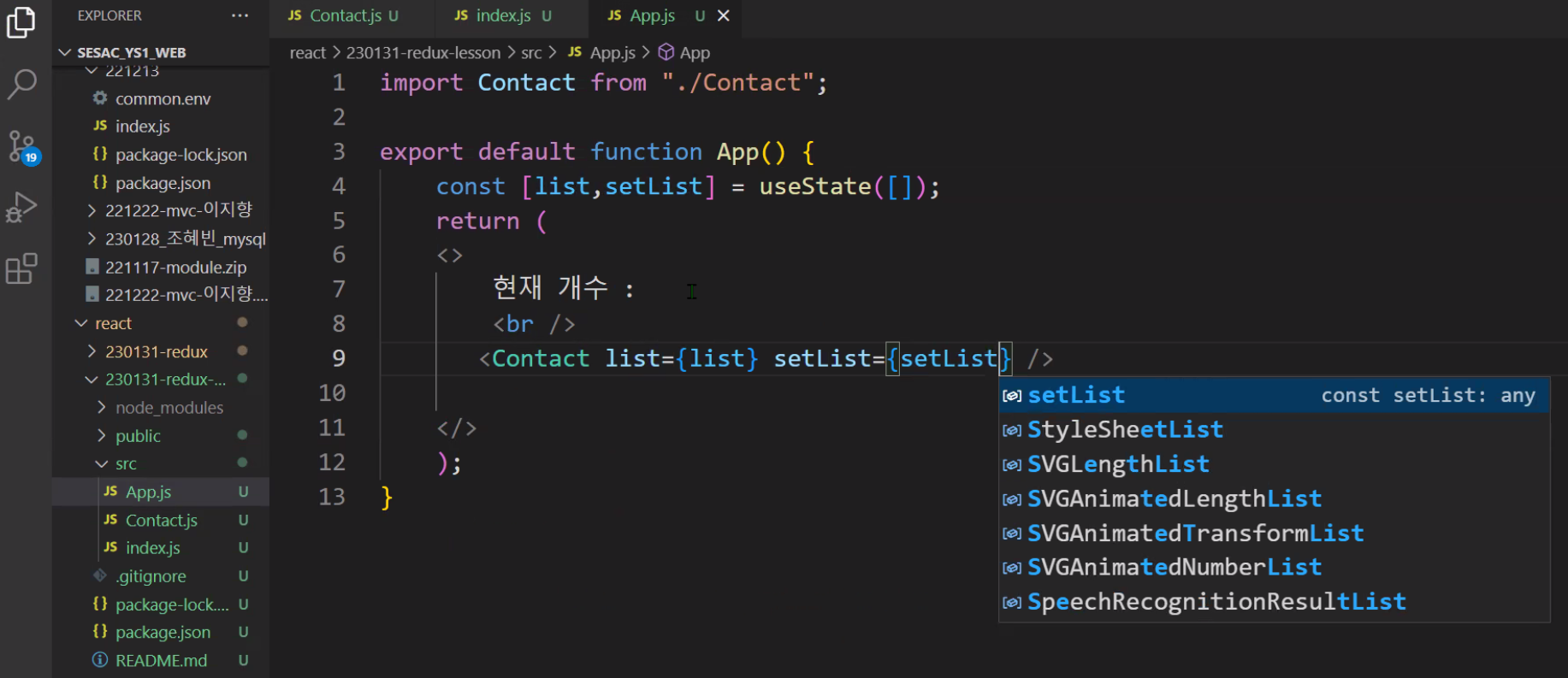
기존에서 부모 요소에서 list 사용

 부모 컴포넌트 -> 자식컴포넌트
부모 컴포넌트 -> 자식컴포넌트

이제 이렇게 하는 게 아니라 (props 가 아닌)
redux를 써보자!
npm 으로 redux와 react-redux 설치

 provider로 감싸기
provider로 감싸기

import { useState } from 'react';
import Contact from './Component/Contact';
import { createStore } from 'redux';
import { Provider } from 'react-redux';
export default function App() {
function reducer(state = [], action) {
return state;
}
const store = createStore(reducer);
const [list, setList] = useState([]);
return (
<>
<Provider store={store}>
현재 개수 : {list.length} <br />
<Contact list={list} setList={setList} />
</Provider>
</>
);
}
import React, { useState } from 'react';
import { useSelector, useDispatch } from 'react-redux';
export default function Contact() {
// state에 접근을 위해 훅 사용 (useSelector) 존재하는 state 가져와서 list에 넣겠다는 의미
const list = useSelector((state) => state);
const dispatch = useDispatch();
function writeList() {
var action = {
// 할일 담기, 타입과 담길 값
type: 'ADD',
payload: {
writer: '1',
title: 'a',
},
};
dispatch(action); //담은 개체를 dispatch에 전달한다.
// let form = document.getElementById('form_write');
// let newList = {
// writer: form.writer.value,
// title: form.title.value,
// };
// setList([...list, newList]);
}
return (
<div>
<form id="form_write" style={{ marginBottom: '15px' }}>
<input type="text" name="writer" placeholder="작성자" />
<input type="text" name="title" placeholder="제목" />
<button type="button" onClick={writeList}>
작성
</button>
</form>
<table border={1}>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
</tr>
</thead>
<tbody>
{list.map((value, i) => {
// value = { writer: ~~ , title~~ };
return (
<tr>
<td>{i + 1}</td>
<td>{value.title}</td>
<td>{value.writer}</td>
</tr>
);
})}
</tbody>
</table>
</div>
);
}
app.js로 가서
 이건 안된다! 이유는? == react는 주소가 같다고 생각하고 렌더링하지 않는다.
이건 안된다! 이유는? == react는 주소가 같다고 생각하고 렌더링하지 않는다.
배열은 값이 복제가 안되기 때문.
둘다 값이 들어간다.
객체나 값은 주소가 들어가기 때문이다
 이때 aa bb는 '주소'가 같아지므로 두 배열에 모두 4가 들어가게 된것!
이때 aa bb는 '주소'가 같아지므로 두 배열에 모두 4가 들어가게 된것!
 따라서 전개연산자를 써서 리프레쉬 시켜줘야한다. (객체를 새롭게 = 주소를 새로 만든다)
따라서 전개연산자를 써서 리프레쉬 시켜줘야한다. (객체를 새롭게 = 주소를 새로 만든다)
 이렇게 값이 달라진다!
이렇게 값이 달라진다!
전개연산자 대신 재할당도 가능하다.

import { useState } from 'react';
import Contact from './Component/Contact';
import { createStore } from 'redux';
import { Provider } from 'react-redux';
export default function App() {
function reducer(state = [], action) {
if (action.type === 'ADD') {
return [...state, action.payload];
}
return state;
}
const store = createStore(reducer);
const [list, setList] = useState([]);
return (
<>
<Provider store={store}>
현재 개수 : {list.length} <br />
<Contact />
</Provider>
</>
);
}

리액트는 빌드해서 올려야한다,, (무겁다 앱이)