1차 JS 팀프로젝트, 1차 React 미니 프로젝트를 이어서 2차 React 팀 프로젝트를 마쳤다.
취얼업!(Cheerly-UP!)
팀 프로젝트 기간 : 2023.02.09 - 2023.02.25
팀원과 역할 : 프론트엔드 2명, 백엔드 2명
팀 프로젝트 주제 : 취업을 Early하게, 취준 루틴 만들기 web 프로젝트
사용언어 및 기술 : React , TypeScript, Nest.JS, JavaScript, Node.js, MySQL
협업도구 : Figma, Git, Slack, Notion
🌟나의 역할 : 프로젝트 기획 및 프론트엔드
- 초기 아이디어 구상




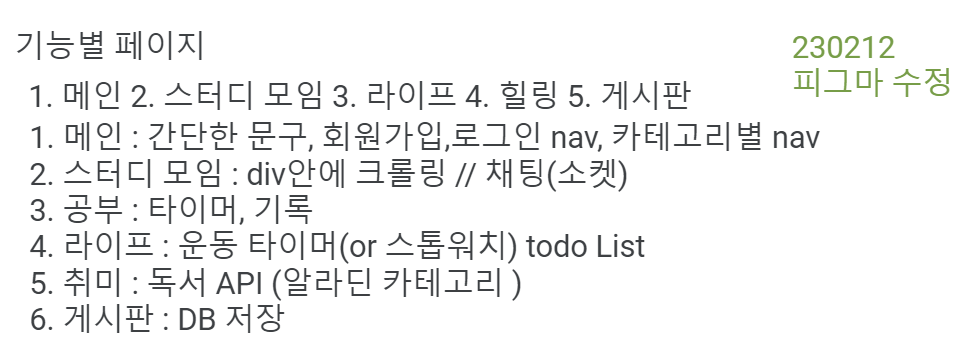
페이지 구상

기능 및 우선순위 정하기

페이지별 정리 및 로고 확정


피그마를 이용한 초기 디자인 컨셉
- 컬러 : BLUE , WHITE
- 스타일 : SIMPLE

초기 DB 구상 (사용도구 : draw.io)
DB설계
1. 요구조건분석 (DB사용자, 목적, 범위, 제약조건 등) > 명세서 작성
2. 개념적 설계 : ERD 다이어그램 작성
3. 논리적 설계 : 컴퓨터 언어로 특정 DBMS 논리적 자료구조로 변환
4. 물리적 설계 : 논리적 구조로 표현된 데이터를 물리적 구조의 데이터로 변환
ERD 표기 방법 / 논리적 설계, 물리적 설계 / 테이블 정의
2. 논리적 설계 2.1 ERD (ERD로 작성) (새발표기법) 2.2 TABLE 기술서 TABLE 테이블명 설명 구독자 회원의 정보 저장 출판사 관리자의 정보 저장 Reader TABLE 한글 필드명 설명 고객번호 회원에게 부여된 고
chan7ee.tistory.com
DB(ERD)
- user : 회원가입시 받을 값 + mypage에 보여줄 데이터
- study : 공부 카테고리에 들어갈 내용
- chat : 채팅에 들어갈 내용
- comment : comment는 집합체 (여러개 가능), user는 각 comment당 1명
- post : 게시판의 게시글


발표 준비
팀 소개
- 개발자 취업준비생을 초점으로 하는, 취업 준비 루틴, 건강한 루틴 만들기 프로젝트
역할 분담) 프론트 2명, 백엔드 2명
사용 기술) React(프론트) Nest.js(백) Mysql(DB)
페이지별 )
- 스터디: puppeteer를 이용하여 인프런 스터디 모집글 크롤링 - 버튼을 누르면 해당 url로 이동.
페이지네이션 구현 (쌤 도움) , 총 8개 페이지가 생성
- 공부 , 라이프: 1. to do list 기능 - db에 리스트들과 성공 유무, 날짜, 유저 정보를 저장해서 보여줌,
2. 나의 기록 보기: db에 저장된 값들 중에서 해당 유저의 성공한 데이터들만 보여줌. (포스트잇 애니메이션 효과 부여 : 마우스 오버시 팔랑임)
3. 스탑워치 기능: - 마음의 양식: kakao api를 이용하여, 검색어를 입력하면 관련된 책들의 이미지가 뜨고, 호버시 책 이름 보여주고 이미지를 클릭하면 해당 책의 검색 결과 페이지로 이동
- 게시판: 전체 게시글을 가져올 수 있고, 로그인한 유저만이 글을 쓸 수가 있다. 그리고 작성자만이 글을 수정, 삭제할 수 있고. 다른 유저들은 그 게시글에 댓글을 달 수 있으며, 댓글 수정 삭제 또한 가능하다.
- 채팅: 전체 채팅 기능. 채팅방을 제목별로 만들고, 방별로 전체 채팅이 가능하다.
- 회원가입: 아이디, 닉네임 중복확인을 할 수 있다. bcrypt로 암호화하여 비밀번호를 저장한다. 카카오톡 로그인도 가능하다.
- 로그인에 성공할 경우, jwt 토큰을 생성한다. 그리고 유저의 정보를 세션에 저장한다. 카카오 로그인의 경우 쿠키에 값을 저장한다. 그리고 토큰의 유효성 검사는 리덕스로 관리한다.
- 로그아웃할 경우, 쿠키에 저장된 카카오 토큰 값을 지우고, 다른 세션 값들도 지운다.
- navbar: jwt토큰과 카카오 토큰의 값이 유효하다면 권한이 필요한 (게시판, 공부, 라이프, 채팅) 페이지에 접근 가능, 하지만 토큰이 유효하지 않다면 로그인 페이지로 이동한다.
- 마이페이지: 유저 프로필 사진 multer를 통해 업로드 가능, 업로드 하지 않을 경우 기본 이미지를 보여준다. 그리고 비밀번호와 닉네임 수정이 가능하고, 회원 탈퇴 가능.
- 사용한 api: 카카오 로그인 api, 도서 검색 api
++ 각자 읽어보고 추가하고 싶으면 추가하고 수정하기!!!
발표 역할 : PPT , 프론트엔드 부분 발표


느낀점
역할에 대한 회고
- 지난 프로젝트들과 달리 이번에는 팀장이 아닌 팀원으로 참여하게 되면서, 부담감과 책임감을 조금 덜어내고 프론트엔드에만 집중할 수 있어 좋았다. 특히 프론트엔드를 3번의 프로젝트 내리 맡으면서 CSS와 디자인에 대한 감각이 많이 늘었다고 느껴서 그 부분에 있어서는 만족한 프로젝트였다. 특히 기획부터 디자인 역할을 자처한 만큼, 이 분야에 내가 관심이 있고 재미를 느낀다는 것을 다시 한 번 느꼈다.
아쉬웠던 점
- 시간이 부족해서 홈페이지 디자인이 통일감이 떨어졌던 점 (피드백). 이 부분은 추후 디벨롭해서 통일감을 맞추려고 한다.
- 마지막 날 서버에 빌드파일을 제대로 올리지 못해서 발표 순서가 미뤄졌다. 다음 발표에서는 전날 서버에 올리는 걸 목표로 작업해야겠다고 느꼈다. (스케쥴링)
다음 목표 : 이번에 TS를 배우다가 시간이 부족해서 JS로 구현하였는데, 다음번에는 Next와 TS를 써서 구현하고 싶어졌다. 또한 완전 새로운 아이디어를 구상해서 또 옮겨보고 싶다.
'[Dev] 🎯Self Study' 카테고리의 다른 글
| [AWS] 다사다난 AWS (Node.js) (0) | 2023.03.04 |
|---|---|
| [노베이스] 공부기록용2 (0) | 2023.03.01 |
| [JSON] API가 동작하지 않을 때, JSON으로 대체하기 (0) | 2023.02.27 |
| [Type Script] 나도한다 타입스크립트 (2) 함수 , 타입확정 (0) | 2023.02.13 |
| [AWS] 왜> 서버 못올리고 있을까... 오류해결 (0) | 2023.02.13 |

