일단 공식문서를 들어가자.
Docs | Next.js
Welcome to the Next.js Documentation.
nextjs.org

VScode를 켜서 터미널에 입력하자.
npx create-next-app@latest
초기설정

설치 완료가 되면, 프로젝트 이동 및 실행
cd [프로젝트명]
npm run dev
ctrl + 링크를 눌러 접속

리액트와 넥스트의 차이는 다음과 같다.
리액트 = 라이브러리
넥스트 = 프레임워크
따라서 next에서는 폴더명, 파일명을 프레임워크에서 명시한 규칙에 따라 작성해야 한다.
프로젝트 구조를 살펴보면,
1. app router : 라우팅 시스템의 컨테이너 역할
: next는 파일시스템을 기반으로 하므로, react에서 직접 모듈 설치 및 컴포넌트를 구성하여 맵핑하던 방식과 다르게
파일명을 기반으로 알아서 라우터를 구성해준다.
app router는 파일 시스템 기반으로 작동하며, app 디렉토리 내의 page.tsx 파일은 홈페이지 (/)로 인식되는데, 이는 next.js에서 사용되는 정해진 파일명 규칙이다.
내부에 있는 파일들을 살펴보면 다음과 같다.
1-1. layout.tsx
: React 컴포넌트 형태, HTML 및 body태그 렌더링하는 역할

이 공통 바디 태그 안에는 동적으로 페이지를 교체할 때 사용하는 {children}이라는 프로퍼티가 존재한다.
이는 사용자가 위치한 라우터의 컴포넌트를 내부적으로 읽어와 런타임에 동적으로 교체해준다.
1-2. page.tsx
: 현재 홈페이지 역할을 한다.
만약 이 데모의 내용을 고치고 새로고침을 한다면, Next의 fast refresh 기능이 실행되어 수정한 내용이 출력된다.
Fast Refresh : 수정 사항을 저장할 때 전체 페이지 새로고침 없이 변경된 부분만을 빠르게 업데이트하여 개발 및 디버깅을 더욱 편리하게 만드는 기능
이때 적용된 css는 같은 폴더 안에 있는 1-3. global.css이며 이를 수정하면 그 내용으로 화면에 출력된다.
2. public
: 정적 파일을 보관하는 장소로 웹앱에서 루트 경로(/) 기준으로 바로 접근할 수 있는 이미지, css, js 파일 등을 포함한다.
그외 파일
1. .eslintrc.json
: ESLint 설정 파일로, JavaScript 및 TypeScript 프로젝트에서 코드 품질을 검사하고 스타일 가이드를 적용하는데 사용
2. tailwind.config.ts
: Tailwind CSS 설정 파일로, CSS 프레임워크 Tailwind CSS를 구성하 고 사용자 정의 스타일을 추가하는 데 사용
3. next.config.js
: Next.js 설정 파일로, 프로젝트 환경 및 빌드 구성을 수정하고 사용자 지정 설정을 추가하는데 사용
4. postcss.config.js
: PostCSS 설정 파일로, CSS 후처리를 구성하고 CSS를 변환하는 데 사용. 주로 Autoprefixer 및 다른 CSS 플러그인을 설정하는 데 사용함
5. next-env.d.ts
: TypeScript 타입 정의 파일로, Next.js 프로젝트에서 사용하는 환경 변수와 모듈 타입을 정의하는데 사용
6. tsconfig.json
: TypeScript 설정 파일로, TypeScript 컴파일러의 동작을 제어하고 TypeScript 프로젝트의 구성을 설정하는 데 사용
Routing and Navigation
localhost:3000/users
1. users 폴더 생성
2. page.tsx(js,jsx,ts,tsx)
File System
app/users/page.tsx =/users
app/products/page.tsx = /products
Next.js엔진은 폴더에서 page라는 파일이름을 찾고,
이 파일에서 export default로 내보낸 컴포넌트를 찾아 렌더링한다.
export default [컴포넌트]
* ES7 스니펫 사용하기

명령어 입력 + tab하면 자동으로 react 컴포넌트를 생성한다.
rafce + tab을 누르면 arrow 함수형태의 react 컴포넌트 생성
이때 컴포넌트의 이름 = 파일명
프로젝트를 생성해보자.
1. app 폴더 아래에, users라는 폴더를 생성한다.
2. 그 안에 page.tsx 생성

3. page.tsx 내부에 es7 스니펫 사용해서 기본 컴포넌트 생성
rafce + Tab

4. 컴포넌트 이름 변경 (UsersPage)
- 이때 export default 된 페이지(users에서, UsersPage )를 읽어올 예정이다.
5. 그 안에 div 태그 하나 만들어서 기본 내용 작성
import React from 'react'
const UsersPage = () => {
return (
<div>
<h1>this is user.</h1>
</div>
)
}
export default UsersPage
이때 이동하는 페이지는
app/users/page.tsx -> localhost:3000/users
next 엔진이 Users 폴더에서 페이지(page.tsx) 파일을 찾고, 내부에 export default되어진 컴포넌트를 렌더링한다.

주의!
과거 Next.js가 [pages] 라우터 기반일 때에는 파일 이름을 기반으로 하여 라우터가 생성되었으나,
현재는 [app]라우터 방식으로 page 등의 약속된 이름으로 정의한 경우에만 외부로 렌더링된다.
중첩된 라우터 구현
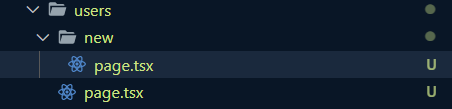
1. app/users 내부에 new 라는 폴더를 생성 (app/users/new)
2. new 폴더에 page.tsx 생성 (app/users/new/page.tsx)

3. 컴포넌트 정의 후 출력 (localhost:3000/users/new)
import React from 'react'
const NewUsers = () => {
return (
<div>
<h1> this is New USers.</h1>
</div>
)
}
export default NewUsers

Navigation
1. 홈페이지 렌더링하는 컴포넌트로 이동 (app/page.tsx)
2. 앵커 태그 생성 - 링크 : users 링크 맵핑
이때 a 태그를 사용하면 해당 링크를 클릭할 때마다 연결된 페이지의 모든 자원을 다시 불러오므로
효율성이 떨어질 수 있으니 주의.
import { readFileSync } from 'fs'
import Image from 'next/image'
export default function Home() {
return (
<main>
<h1>HELLO!!!!!</h1>
<a href='/users'>Users_NAV</a>
</main>
)
}


- 효율성 측면에서 문제가 발생하므로 (재요청) Next에서는 Link Component를 제공한다.
Link Component
Next.js의 Link 컴포넌트를 사용하면 클라이언트 측 라우팅을 활용하여 페이지 간 전환이 이루어지게 된다.
이로 인해 페이지가 새로 렌더링되지 않고 ,필요한 부분만 업데이트되어
더 빠르고 부드러운 사용자 경험을 제공한다.
사용법
import { Link } from "next/link"
이를 사용하기 위해서는 next 링크 모듈에서 링크 컴포넌트를 가져와야 한다.
3. A 태그를 Link로 대체하기
3-1. 모듈에서 link 가져오기
import Link from "next/link"
3-2. a 태그 -> Link로 변경
a 태그
: 기존의 HTML의 a 태그를 사용하면 클라이언트 측 라우팅이 아닌 서버 측 네비게이션을 수행하며,
링크 클릭 시 전체 페이지를 다시 불러옴
Link 컴포넌트
: Next.js의 Link 컴포넌트를 사용하면 클라이언트 측 라우팅을 활용하여 페이지 간 전환이 이루어짐.
이로 인해 페이지가 새로 렌더링되지 않고, 필요한 부분만 업데이트되어 더 빠르고 부드러운 사용자 경험을 제공
✍️ TIL.
리액트와 넥스트의 차이 등을 미리 찾아보고 몇번 빌드한 경험이 있는데,
기초부터 차근히 다지면서 몰랐던 부분도 짚어보게 되는 시간. 효율성 측면에서 너무 좋은 NEXT!
Next.js 배우기 1(React에서 Next.js)
1. Next.js와 React의 차이 2.Next.js 개발 환경 설정 | 최근 회사 내 대다수의 외국인 개발자(베트남, 인도 등)들이 사용하고 있고, 또 사용하길 원하여 Next.js를 급하게 배우게 되었습니다. (라우팅이 사
brunch.co.kr
'[Dev] 🎯Self Study' 카테고리의 다른 글
| [리액트에서 Next로] Next.js 기초 - 데이터 패칭 (Data fetching)과 JSONplaceholder를 이용한 서버 데이터 패칭 예시 (1) | 2024.01.09 |
|---|---|
| [리액트에서 Next로] Next.js 기초 : SSR, CSR 렌더링 차이와 특징 (1) | 2024.01.08 |
| [JavaScript] Debounce 함수 예제 및 풀이 (4) | 2023.12.03 |
| [프로젝트 파일구조] demo 만들기 (0) | 2023.08.05 |
| [Typescript] TS, 다시 처음부터 읽기 (2) (0) | 2023.07.25 |


