HTML 이란?
= 집의 뼈대를 담당
= 형용사, 명사, 동사 중 명사에 해당
: 웹페이지를 구성하는 가장 기초적인 언어
Hypertext : 웹페이지에서 다른 페이지 이동
Markup : 문서나 데이터의 구조를 명기하는 언어
HTML 구조
<태그 속성=값(value)> 콘텐츠 </태그>
1) 태그
기본태그로는
<html></html>, <head></head>,<body></body>가 있다.
2) 요소
: 시작태그와 종료태그 그 사이의 내용 = 요소
2-1) 빈 요소
: 내용없이 구조적인 기능만 하는 요소
ex. <br> <hr>
2-2) 블록 요소
- 기본적으로 부모 요소의 전체너비(100%)를 차지 (지정가능)
- 태그가 시작되면 무조건 개행
- 모든 인라인 요소를 포함하거나 다른 블록 요소 포함 !
ex. <h1></h1> , <div></div>, <p>,</p>
2-3) 인라인 요소
- 필요한 공간만 차지
- 너비 높이 지정 x
- 블록 요소 안에 포함되어 있는 것으로 인라인 요소만 가질 수 있음
ex. <a></a>, <span></span>, <strong></strong>
3) 속성
- 태그를 보조하는 명령어, 태그 안쪽에서 작동
- ex) id, class, style, width, height etc..
- 태그마다 사용가능한 속성이 정해져 있음
- id , style, class는 모든 요소가 사용할 수 있는 속성이다.
- ex. <a href="" style=";"></a>
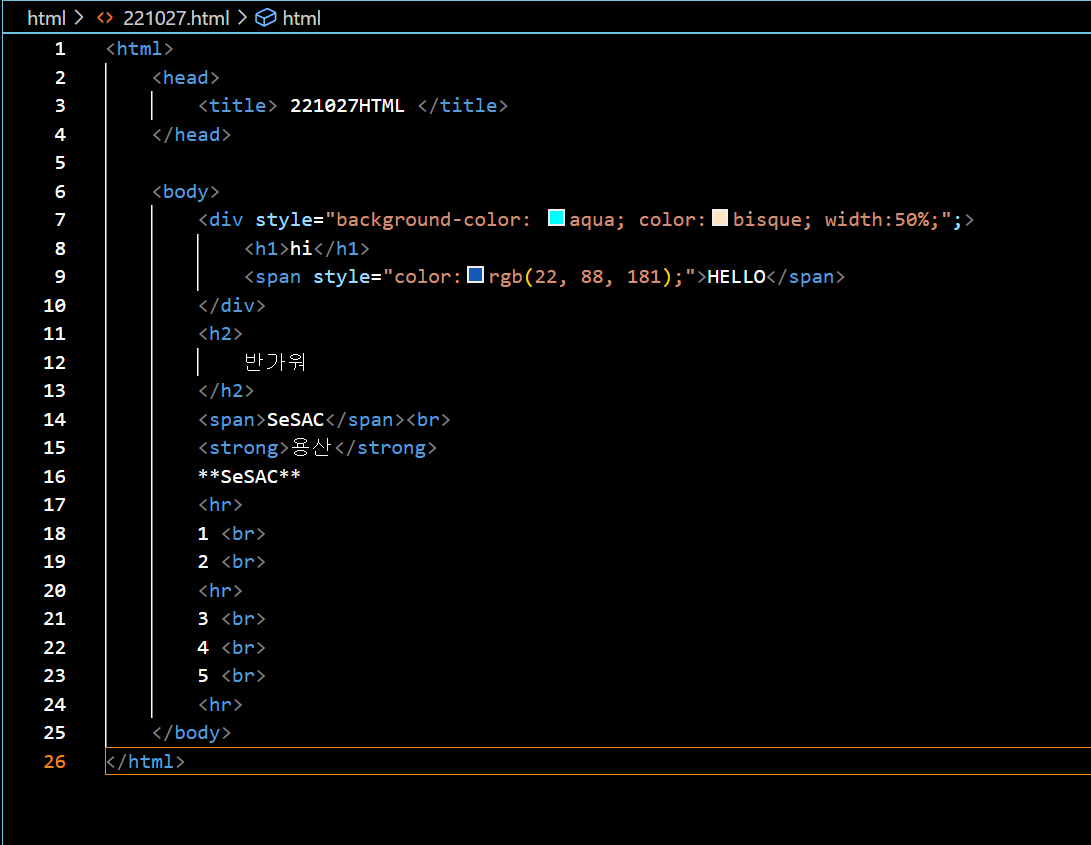
기본태그 사용해보기
<html>
<head>
<title> 221027HTML </title>
</head>
<body>
<div style="background-color: aqua; color:bisque; width:50%;";>
<h1>hi</h1>
<span style="color:rgb(22, 88, 181);">HELLO</span>
</div>
<h2>
반가워
</h2>
<span>SeSAC</span><br>
<strong>용산</strong>
**SeSAC**
<hr>
1 <br>
2 <br>
<hr>
3 <br>
4 <br>
5 <br>
<hr>
</body>
</html>

<!-- 기본태그 배우기 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- : 이 파일은 한글로 인코딩해라는 의미 -->
<!-- meat 태그는 charset 외에도 미리보기, 검색어 유입 등에 사용 -->
<!-- head와 body 태그는 딱 하나씩만 존재한다. -->
<meta charset="UTF-8">
<title>문서의 제목</title>
</head>
<body>
<!-- h1태그는 블록 요소로 제목을 지정할 때 사용 -->
<h1>h1 제목태그</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<!-- 하나의 문단처럼 묶기 위해 사용하는 태그 / 사람들에게 문단임을 알리기 위해 사용 -->
<p>문단 태그</p>
<!-- 이미지 태그: 이미지를 올리고자 할때 사용 -->
<!-- 상대경로 참조
파일경로 한단계 올라가고자 하는 경우 : img src="../README.md" -->
<!-- 같은 파일인 경우 : ./01.jpg -->
<!-- 절대경로 참조
img src="C:\Users\SBAUser\Desktop\SeSAC_1YS_web\html" -->
<img src=".\01.jpg" width="500" height="500">
<img src="C:\Users\SBAUser\Desktop\SeSAC_1YS_web\html\01.jpg" alt="해안가">
<!-- 이때 절대경로는 라이브서버에서 보이지 않는 걸 주의! -->
<!-- 이미지의 속성 2가지
title = 사진의 제목 alt = 이미지가 나오지 않을 때 뜨는 설명 -->
<img src=".\01.jpg" width="500" height="500" title="바다">
<img src=".\01.jpg" width="500" height="500" alt="해안가"> <hr>
<!-- a 태그 (하이퍼링크) : 닫는 태그 사용
내용을 적으면 하이퍼링크로 들어간다 -->
<!-- a 태그는 target 이라는 속성을 가진다.
_self는 내 페이지를 바꿈 / _blank는 새로운 페이지를 연다 -->
<a href="http://naver.com" target="_self">네이버</a>
<!-- ul과 ol 태그 : 목록 태그
ul = 순서 x / ol = 순서 O -->
<ul>
<li>순서 없음</li>
<li>순서 없음</li>
</ul>
<!-- ol은 type이라는 속성을 지정할 수 있다.
또한 start를 사용하여 시작점을 지정할 수 있다. -->
<!-- 값이 없는 속성 reversed가 들어갈 수 있다. 지정하면 역순으로 간다. -->
<ol type="i" start="3" reversed>
<li>순서</li>
<li>순서</li>
</ol>
</body>
</html>




중요!
추가,수정한 내용은 깃헙에 올리기 (git)
git add . 현재 파일 올리기
git commit -m "feat: 메세지"
git push
실습하기


최종적으로 완성한 커피 메뉴판!
여기서는 안보이지만, 링크를 클릭하면 다른 페이지로 넘어가고
& 사진에 마우스를 올리면 title이 보이도록 설정해놨다.
다음 수업도 기대가 되는 이유
: 처음부터 세세하게 알려주기 때문
개인적으로 넛지방식을 체험하고 나서는 꺼리게 되었기에
그 반대로 가르치는 곳을 선호하기는 한다.
다른 곳에서 7일 넛지로 걸릴 내용을 하루만에 배울 수 있다면,
그게 훨씬 시간적으로도 효율적이라고 느낀다.
특히나 개발을 배울 때의 넛지방식에 대해서는 아마 나중에 게시판을 따로 파서 올리겠지만,
정-말 안맞았기 때문이다.
그럼 끝!
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL🚴♀️] CodingON' 카테고리의 다른 글
| [JQuery] 제이쿼리와 부트스트랩(Bootstrap) ch.1 (0) | 2022.11.10 |
|---|---|
| [JavaScript] 자바스크립트 함수와 조건문, 객체(object) (0) | 2022.11.06 |
| [CSS, JavaScript] display와 animation, 자바스크립트 기초와 연산자 (4) | 2022.11.04 |
| [CSS] CSS 기초 튼튼 (작성법, 선택자, 우선순위, 속성까지) (0) | 2022.10.30 |
| [git] git hub : 기초부터 차근차근 (and wakatime) (0) | 2022.10.28 |



