이번에는 그전 주차들에서 실습한 것들을 토대로 당당마켓을 리폼해본다.
정리 및 과제 (당당마켓)

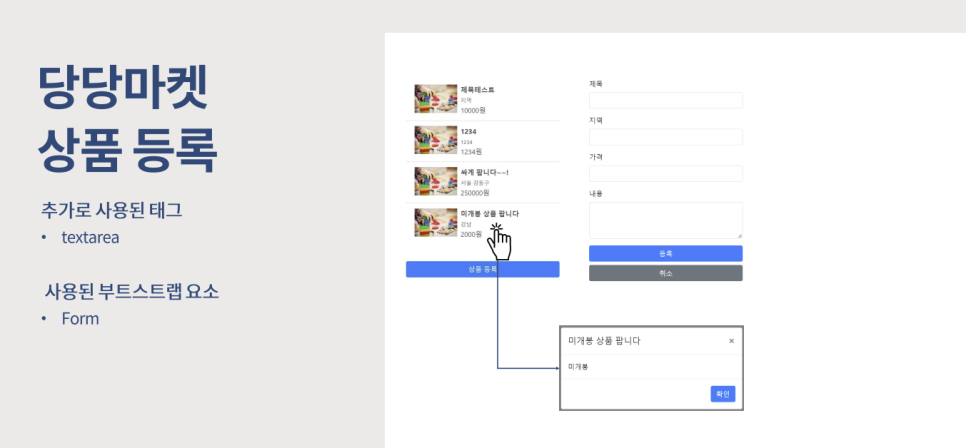
당당마켓 상품등록 과제
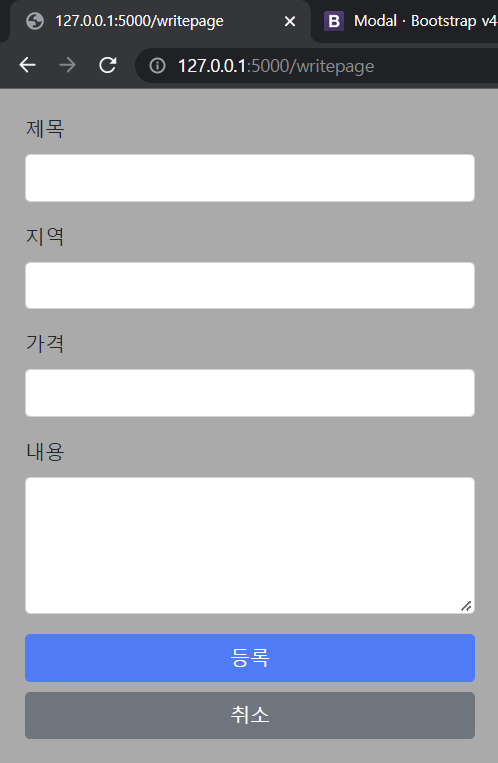
1) textarea 태그 와 form 부트스트랩 사용 (등록, 취소)
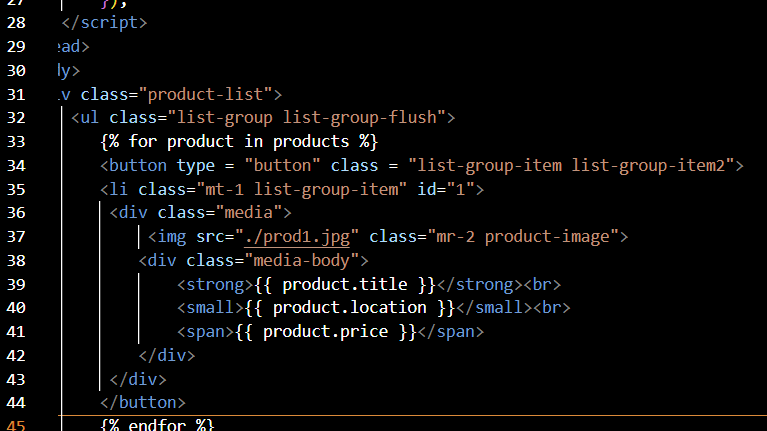
2) @app.route 사용해서 웹페이지 하나 만들어서 연결하기
3) 취소 버튼은 처음으로 돌아오는 링크 연결
4) 등록 버튼은 실제로 등록이 되게 하기 (방명록)
즉 당당마켓에 백엔드 flask 연결 후에, 우리가 배운 것을 활용하기
(몽고dB연결 3주차 참고)
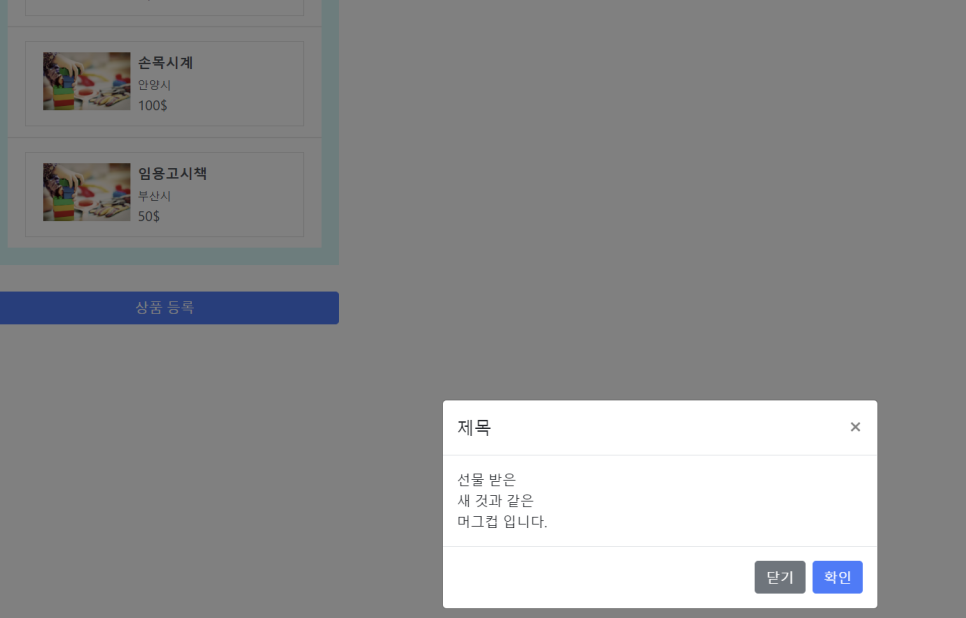
and 클릭했을 때 상세정보 출력 (제목으로 검색해서 출력할 수 있게)

4주차 과제

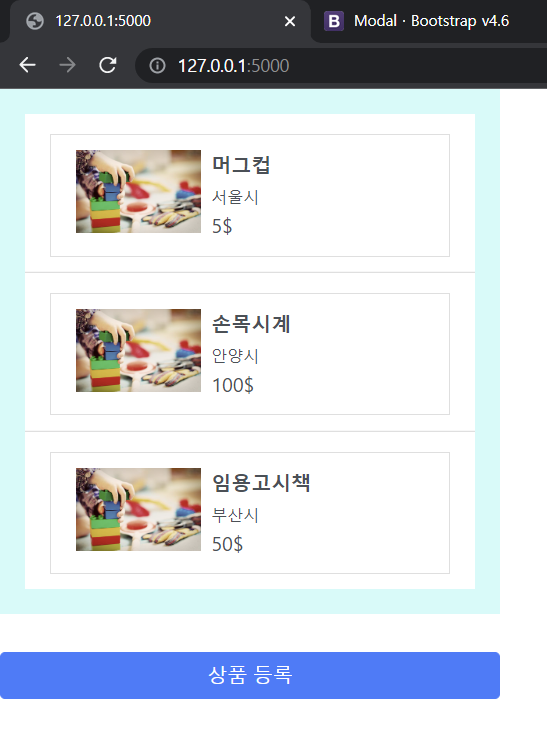
메인 페이지

Modal

등록창
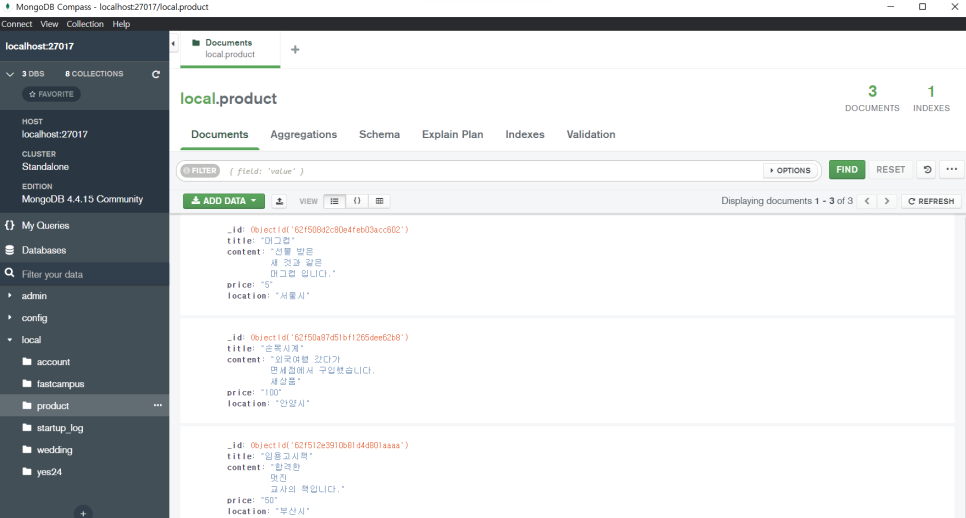
몽고 DB 확인하기

내긴냈는데 막 허겁지겁하고 아쉬움이 좀 남는다.
청첩장 열심히 해야지..
오늘의 소감 ✍️
과제는 해야하고 github 설정 새로해서 윈도우 환경에서 해보는데,
오류가 나서 (모르고 전체 파일 올릴 뻔함) 시간은 딜레이되고..
사실 과제 대부분이 복사붙여넣기라서 좀 아쉬움이 남는다.
위에 쓴 것처럼 청첩장을 마저 열심히 해야겠다.
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] FastCampus' 카테고리의 다른 글
| [Let's TIL✍️] 코딩 18 : 4 Week_ 추가 강의 : 당당마켓 마무리 (4&5) (2) | 2022.09.03 |
|---|---|
| [Let's TIL✍️] 코딩 18 : 4 Week_ 추가 강의 : pagination (0) | 2022.09.02 |
| [Let's TIL✍️] 코딩 18 : 4 Week _ 모바일 청첩장 (2) (0) | 2022.08.31 |
| [Let's TIL✍️] 코딩 18 : 4 Week _ 모바일 청첩장 (1) 뼈대 & 화면 응답 & 캘린더 (2) | 2022.08.31 |
| [Let's TIL✍️] 코딩 18 : 4 Week _ 서버 만들기 (2) 파일 관리 & Flask 설정하기 (0) | 2022.08.31 |



