01. <모바일 청첩장> 이미지 원본보기 기능 개발하기
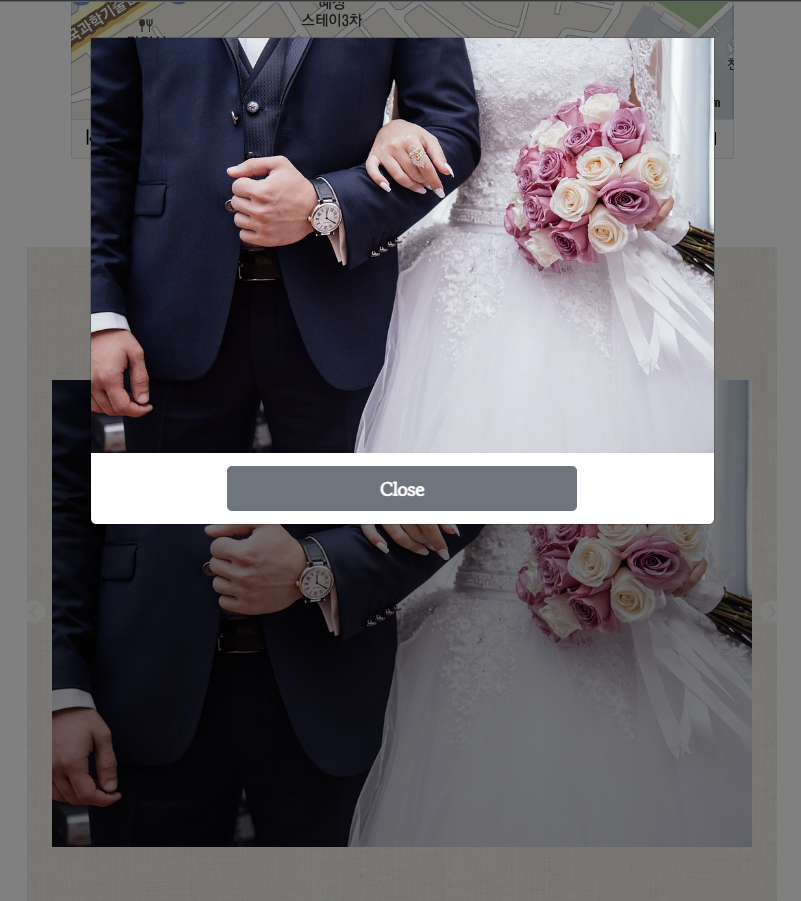
이미지를 클릭할 때, 팝업으로 원본을 띄워주기(= 모달 활용)
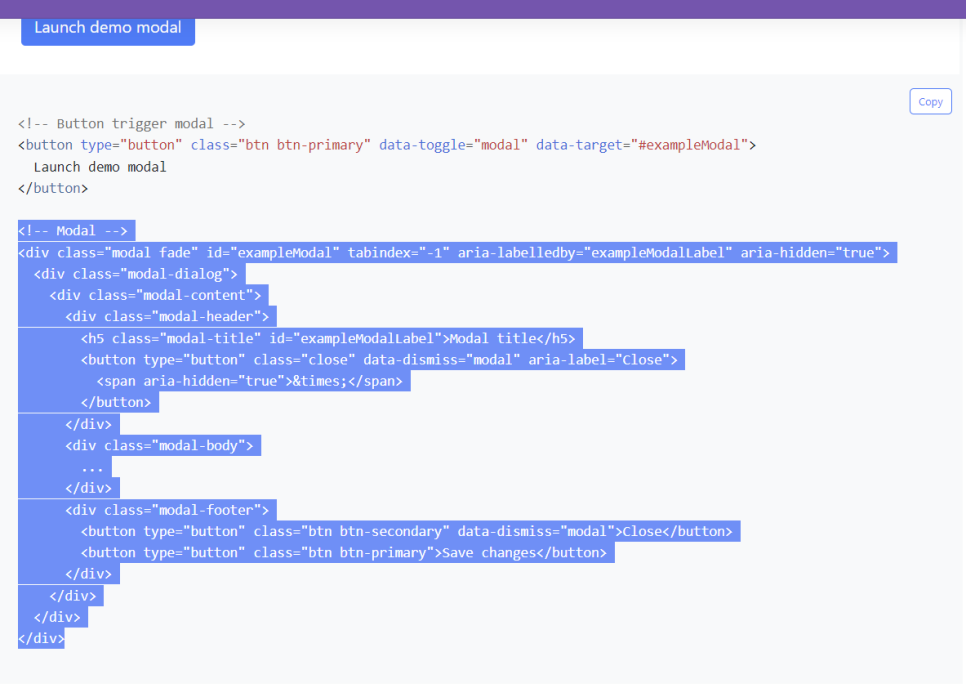
1. 부트스트랩 홈페이지에서 모달 가져오기 (Live demo 코드)
Modal
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
getbootstrap.com

이때 버튼을 제외하고 모달 부분만 카피

스크립트 바로 위에 추가
2. html, 모달 수정하기 (불필요한 부분 제거 및 변경)
1) save changes button 은 삭제

2) modal body, title 부분 head쪽 다 지우기

3) 삭제한 부분에 img 태그 하나 만들기
4) img 태그에 id 넣기

: 이미지를 누르면 modal 안에 있는 이미지로 들어가게끔 만들기 위해서 img 태그에 id를 넣은 것이다.
3. 이벤트를 연결해서 modal 띄우기
1) class 속성 지정하기 <img src="/static/garo1.jpeg" class="gallery-image">
각각의 이미지에 같은 class 속성을 넣고 진행

2) 상단 script의 ready 안에서 작성 (코드 연결)

$(".gallery-image").click(function () {
});
gallery-image를 클릭(.click)했을 때 함수 연결(function)

$("#exampleModal").modal('show');
id = exampleModal인
modal을 보여주는 코드를 작성
3) 그런데, 보여줄 때 이미지를 채워 넣고 보여주어야 한다.

$(this).attr('src');
this에 attr 함수를 이용해서
태그가 가지고 있는 속성값을 가져올 수 있었다.
(이 함수를 이용해서 id 속성값을 가져온다.)
이번에는 src, 즉 소스를 가져오기
let src = $(this).attr('src');
그리고 이를 변수에 담는다
= 내가 클릭한 이미지에 image 경로가 나온다
그 경로를 modal 안에 있는 이미지에 넣어줘야 한다.
modal 안의 있는 이미지의 id 값을 가져오고, 값을 할당 (scr = 소스)
$("#modal-image").attr('src', src);
= modal 안에 있는 image 에 우리가 클릭한 이미지 소스를 넣는 코드

4) 버튼 색상 차이
재실행 후 브라우저에서 확인해보면, 버튼 색상이 원래 가져온 버튼과 다르다.
이는 받은 코드 snippet이 텍스트를 검정으로 하도록
설정되어 있기 때문이다.
이를 변경해보자.
4. 버튼 디자인 변경
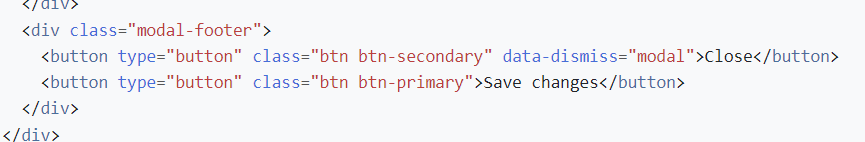
1) html에서 스크롤을 내려 footer영역 버튼 수정

class만 없애주고 나머지는 개발자도구에서 수정해보자.
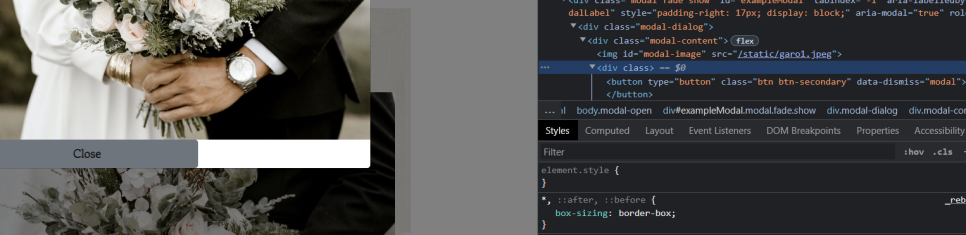
2) 청첩장 브라우저로 가서 개발자 도구 켜기
3) class 수정하기 위해서 왼쪽 상단 버튼으로 어디에 변경할 코드가 있는지 확인
4) element.style 부분에서 직접 코드 변경

4-1) 가운데 정렬 및 내부여백

4-2) 버튼 컬러 흰색 #FFF

5) 이제 이를 다시 코드로 와서, 작성하기
5-1) html코드에서 새로운 클래스 지정 (이때 부트스트랩과 충돌하지 않는 class 만들기)

5-2) styles.css로 가서 스타일 주기

최종!

버튼 컬러가 부트스트랩과 다른데 이 부분의 이유, 그리고 변경 가능한지 궁금해졌다.
스터디 질문하기
예전 웹개발은 게시판 관련한 걸 중요시 보았다고 한다.
이때 페이지네이션을 얼마나 잘 구현하는지를 통해 채용을 결정하였다고 한다.
클라이언트 DB 관련
클라이언트는 모델(db)쪽에 무관심하고(관계가 x)
was만 DB와 관계가 있어야 한다.
(db 접근은 플라스크에서만 처리해야함. html 관점에서는 블랙박스이다.)
부트스트랩 버튼 색깔

다른 이유 : 부트스트랩에서 지정된 값이 있음
그래서 class를 붙여넣기 했을 때 자동 지정된 것이다.
btn-secondary 는 회색
btn-primary 는 블루
이런 식으로 정해진 값이 있다!
우리가 사용중인 접속 방법
서버사이드 랜더링 (직접 클라이언트에서 db 접속 x )
그 외의 스터디원분들과의 이야기
페이지네이션 할 때, 함수 계산 예시
1,2,3,4,5,6
limit(3).skip(0)
1,2,3
limit(3).skip(1)
2,3,4 이렇게 나오게 된다!
딥러닝 머신러닝 AI 쪽은
학부나 부트캠프로는 지식 차이가 심하다고 한다.
만약 취직한다면 Data scientist가 아니라 anaylst 정도로 보면 된다.
즉, 석사나 박사여야 가능성이 있는 것이므로.... 공부를 더 많이 해야하는 분야다.
초보개발자와 회사 & 연봉
3년을 버티면 중급 개발자가 되어서 연봉이 확 뛴다는 인식이 있긴하다.
(단, 제대로 된 경력인 경우에.)
앞으로 할일
파이썬, JS 등의 언어를 제대로 기초와 문법 쌓기
특히 프론트엔드에 관심 있으므로, html , css, java script , python의 문법을 제대로 알아야 한다.
오늘의 소감 ✍️
이번주 스터디 중에서 가장 알찬 시간이었다.
코딩 18에서 얻은 가장 큰 것 중 하나는 스터디를 통해서 교류의 장이 형성되고
궁금한 것들을 마음껏 질문할 수 있었다는 점이다.
더 길게 적고 싶지만, 너무 지쳐서 자러가야할 것 같다. ㅎㅎ
체력관리도 하고, 공부 관리도 하자!
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] FastCampus' 카테고리의 다른 글
| [Let's TIL✍️] 코딩 18 : 5 Week_ 스터디 (0) | 2022.09.04 |
|---|---|
| [Let's TIL✍️] 코딩 18 : 5 Week _ DNS & 배포하기 (0) | 2022.09.04 |
| [Let's TIL✍️] 코딩 18 : 4 Week _ 모바일 청첩장 추가 실습 (1) & 스터디 (0) | 2022.09.03 |
| [Let's TIL✍️] 코딩 18 : 4 Week_ 추가 강의 : 당당마켓 마무리 (4&5) (2) | 2022.09.03 |
| [Let's TIL✍️] 코딩 18 : 4 Week_ 추가 강의 : pagination (0) | 2022.09.02 |



