vscode는 사실상 js로 짜여져있다 (typecsript기반,90%이상)
즉 웹기반 기술로 만들어졌으며 어떤 운영체제에서도 가능하다는 장점!이 있어 vscode를 많이 사용한다.
먼저 VScode를 깔고 (없다면), 그 다음 진행한다.
1. 프로젝트용 폴더를 하나 만들고 그걸 vscode에서 실행하기
2. node가 깔려있는지 확인 node --version
3. node가 잘 있다면, 이 폴더를 깃과 연동 git init
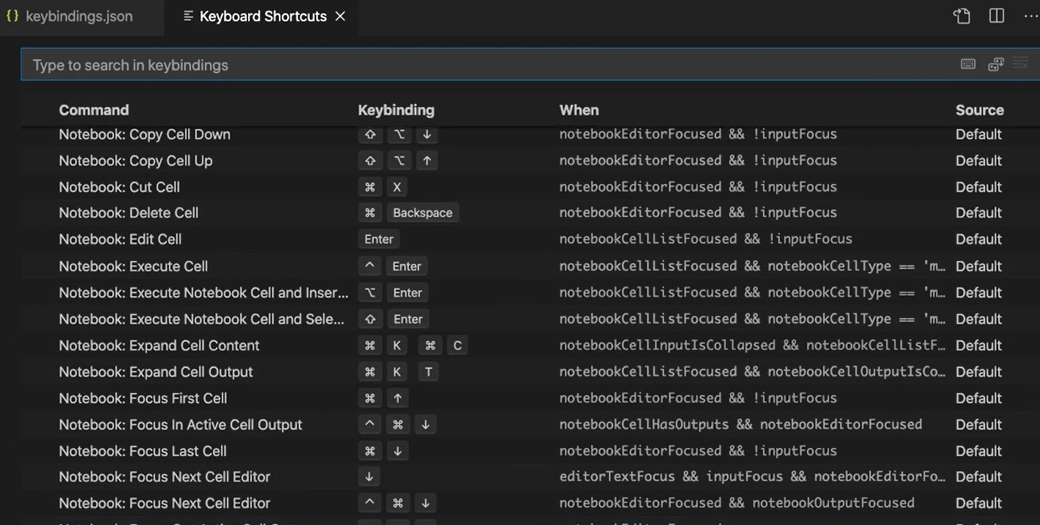
급 꿀팁 : Keyboard Shortcuts 에서 키 변경이나 활용이 가능하다

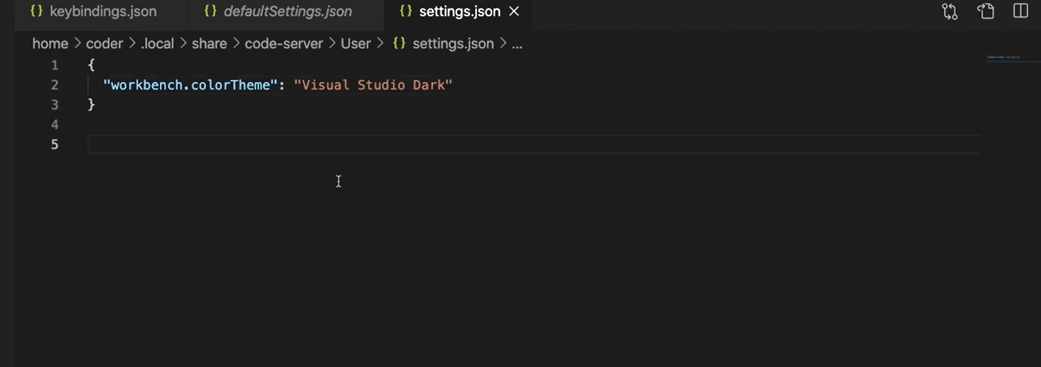
또 settings.json에서는 Vscode 색상 변경도 바로바로 가능하다.

노드 깔기 시작

노드서버관리는 매우 중요하므로, 둘의 버전을 같게 해야한다.
이때 사용하는 버전관리 도구 중 nvm은 꼬이기쉽고 설정이 어려운편이므로
tj의 n이라는 노드버전매니저를 사용한다.
https://github.com/tj/n
GitHub - tj/n: Node version management
Node version management. Contribute to tj/n development by creating an account on GitHub.
github.com
그런데 나는 계속 오류가 나서 (깔리지 않음) 그냥 없이사용하기로 했다.
Npm
Npm의 경우 node.js를 깔면 같이 딸려오고, 굳이 위의 nvm이나 n이 없어도 잘 작동하도록 만들 수 있다.
따라서 먼저 npm을 통해 pacakge.json을 만들자.
npm init -ypacakge.json 을 살펴보면, 아래의 내용이 들어있다.
{
"name": "nodejs_f",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
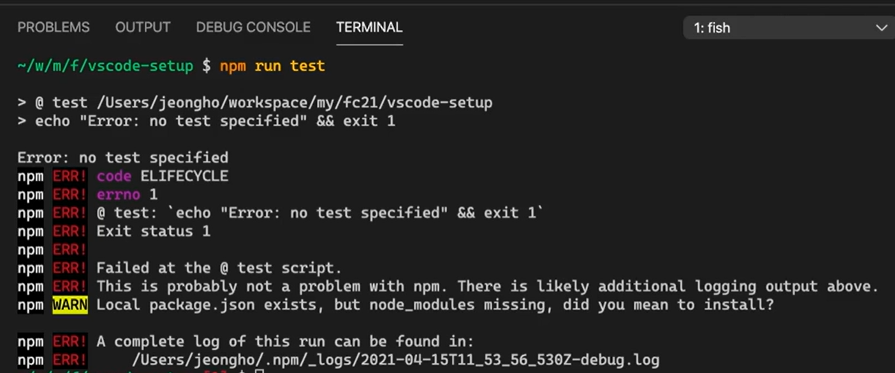
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}이때 이 모든 내용은, 우리가 개인 프로젝트로 하든말든, 이걸 패키지로 보고 있기에 작성되는 기본 내용이다.
그런데 우리는 패키지를 만들 것이 아니므로, 필요한 내용만 남기고 싹 지워도 된다.
아주 최소한의 내용만 남겼을 때이다.
{
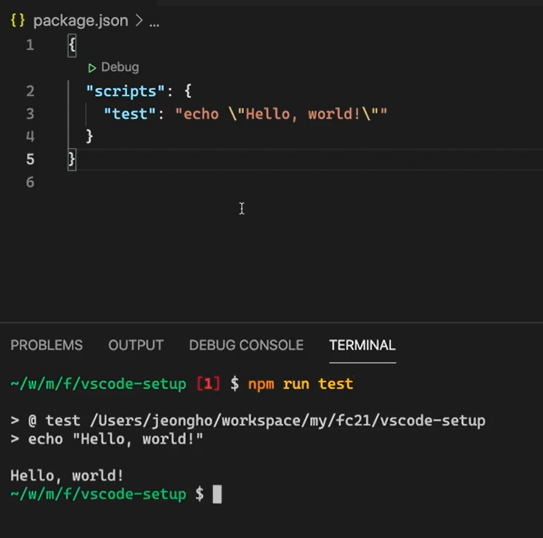
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
}
}scripts는 npm을 사용하면서 자주 사용하게 되는 스크립트들을 간단히 호출할 수 있도록 만들어준 필드이다.


Node 프로젝트를 진행할 때 생기는 문제
포맷이 엉망인 게 들어오거나, 테스트가 잘안된 코드가 들어올 수 있다.
이를 노드 런타임에게 우리 코드가 넘어가기 전에(사용자들이 우리 서비스를 이용 하기 전에)
문제를 잡아줄 수 있는 환경 구성이 중요하다.
이를 위해 제공되는 것이 바로 Formatting과 Linting이다.
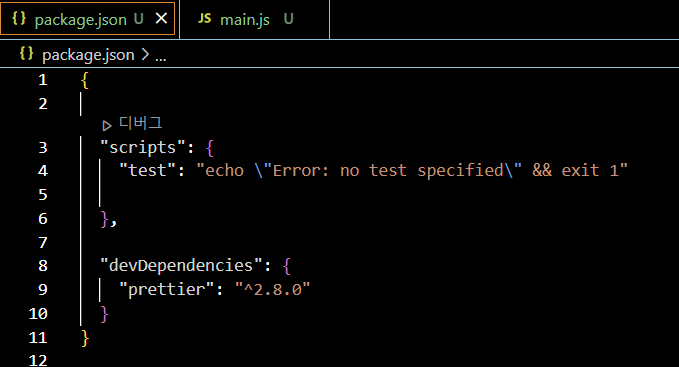
1. 프리티어(prettier) 패키지 설치
npm install --save-dev prettier
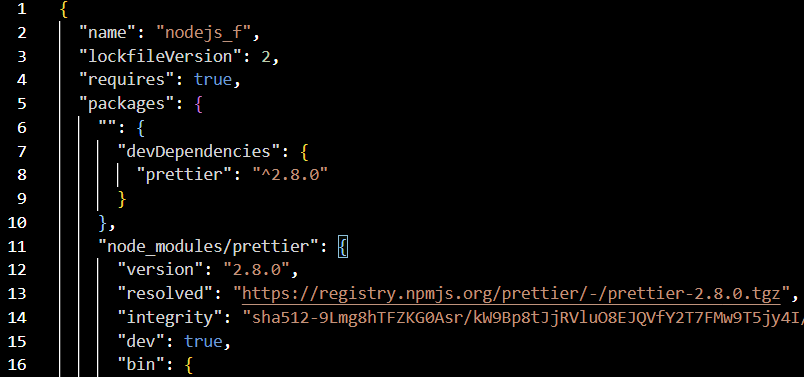
이때 pacakage.json의 버전앞에 붙은 ^가 의미하는 바는, 정확하지 않다는 뜻이므로
pacakage-lock.json에서 버전을 꼭 확인해주어야한다. npm이 파일을 설치하고 관리하는 경우 여기(-lock.json)에서 버전을 보고 설치하기 때문이다.
즉, 만약 혼자만의 프로젝트가 아닌 팀 프로젝트라면 pacakage-lock.json을 공유해주는 것이
더 정확한 버전설치에 도움이 된다.

prettier 가 설치되면, 각각에 맞는 파일들을 만들어야 한다.
(물론 노드모듈 및 lock.json은 이미 설치되어 있다.)
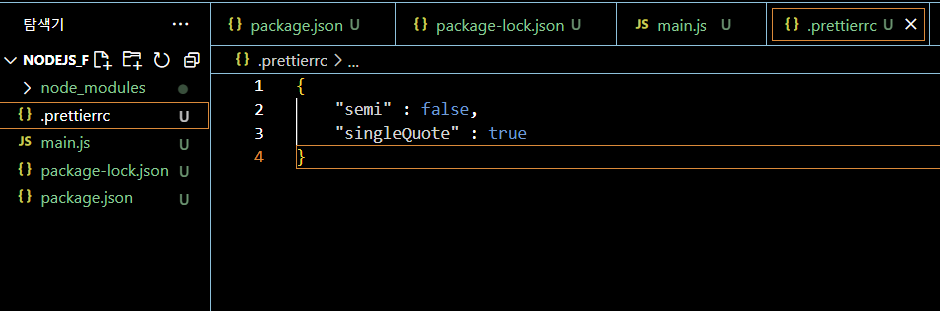
.prettierrc 라는 이름의 파일을 새로 만들고, 그 안을 json 형태로 적는다.

이때 semi는 세미콜론을 쓰겠냐는 의미
singleQuote는 문자열을 표시할 때 홑따옴표를 쓰겠냐는 의미이다. 각각 아니오와 예로 사용여부를 결정했다.
그 다음에는 vscode에게 프리티어를 통해서 포멧팅하라고 알려주자.
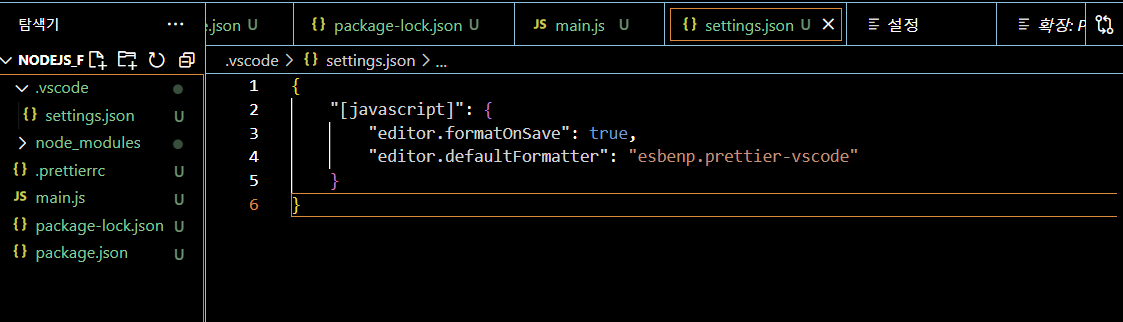
.vscode 폴더를 만들고, 그안에 setting.json을 하면 된다.
근데 오류가 발생해서 해결했다.
{
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}바로 이 esbenp가 빨간줄이 뜨면서 안되는 것이었다.
"editor.defaultFormatter": "esbenp.prettier-vscode"
Vscode Prettier 적용 안됨 고치는법
Prettier 안될때 고치는법 상세한 사진설명
velog.io
방법 순서대로
1. 일단 프리티어 패키지를 설치해야했다.
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier - Code formatter - Visual Studio Marketplace
Extension for Visual Studio Code - Code formatter using prettier
marketplace.visualstudio.com
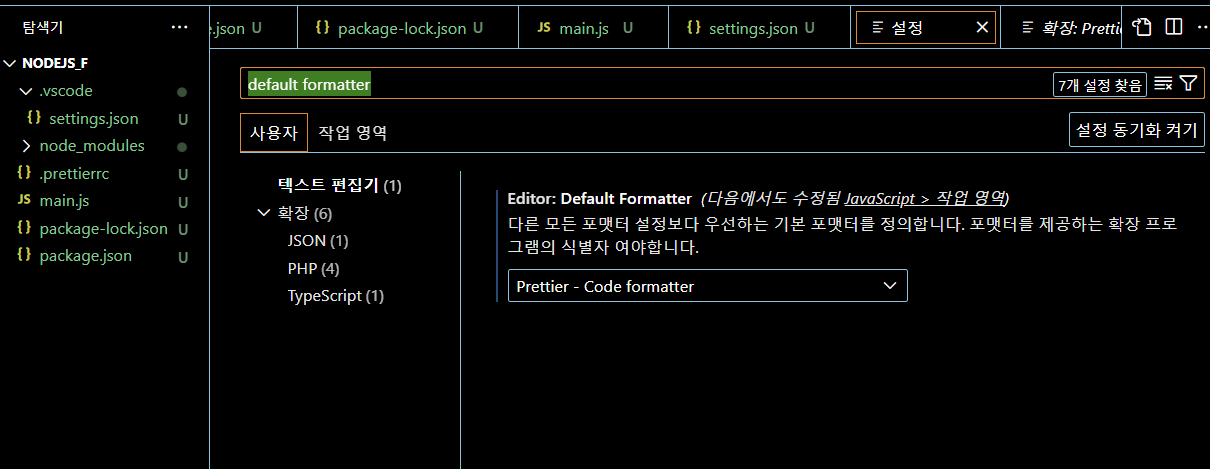
2. 그리고 파일 - 기본설정 - 설정에서 포멧터를 여기서 바꿔줬어야 하는 것이었다.
default formatter
강사님은 프리티어도 이미 설치하셨고 이 default formatter도 이미 되어 있으셨겠지만.
듣던 강의자는 30분을 헤매서야 저 한줄을 제대로 쓸 수 있게 되었다.
다음 강의에서는 린터를 사용할 텐데, linter 사용시에는 자동저장을 끄는 게 좋다는 블로그가 있었다.
이유는 다음 강의를 보며 이해하도록 하자.
VSCode 설치했으면 여기 오세요 : 내가 사용하는 VSCode
기본 Shell을 bash 혹은 zsh로 교체하기 F1을 누르고 Select Default Shell을 통해 설정해주자 윈도우 환경이라면 git bash를 선택해주자 bash를 사용할 수 있게 된다! 'code' command PATH에 추가하기 자동 포매팅
darrengwon.tistory.com
NEXT ESlinter
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] Node.js' 카테고리의 다른 글
| [백엔드 - 코드를 청결하게] ESlint 사용하기, airbnb ESlint, use -f to force removal 깃 오류 해결하기 (0) | 2022.11.29 |
|---|---|
| [Node.js] Glitch로 Node.js 프로토 타입 시험해보기 (0) | 2022.11.25 |
| [Node.js] 노드를 사용하는 이유, 장점과 한계 처리 (0) | 2022.11.21 |


