
React 배우기에 앞서, 기초 명령어 알고 가기
명령어 & 실행내용
npm init package.json 설치
npm install {모듈이름} 모듈 생성
npm uninstall {모듈이름} 모듈 삭제
npm update {모듈이름} 모듈 업데이트
npm ls 설치된 패키지 조회
npm start 로컬 서버 실행
npx create-react-app {app 이름} react 어플리케이션 생성
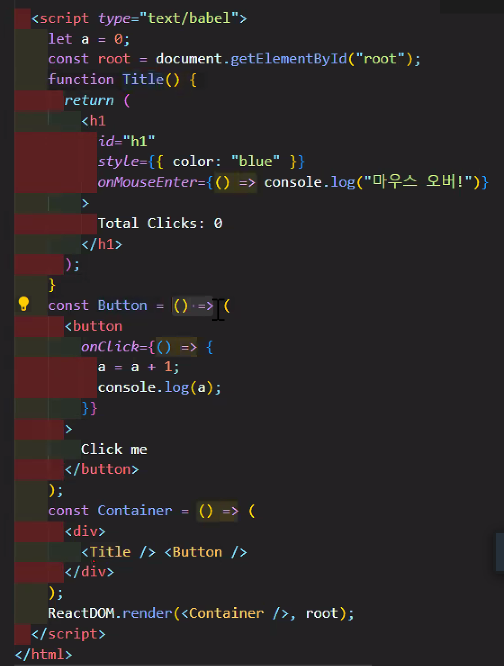
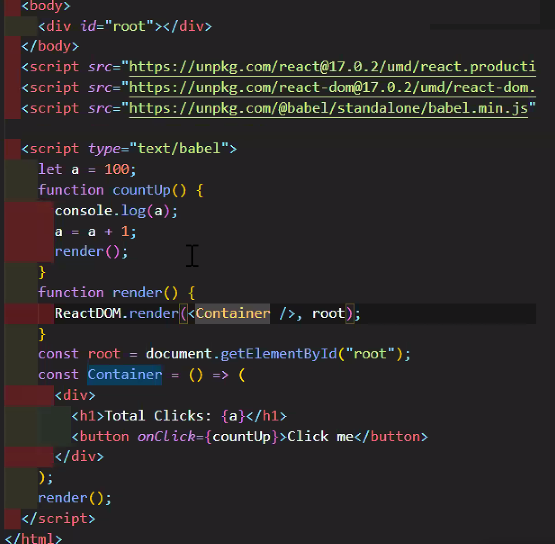
숙지했다면 다음으로, html에 React 연습하기


이때 코드가 점점 길어지고, 반복되고... = 불편함!
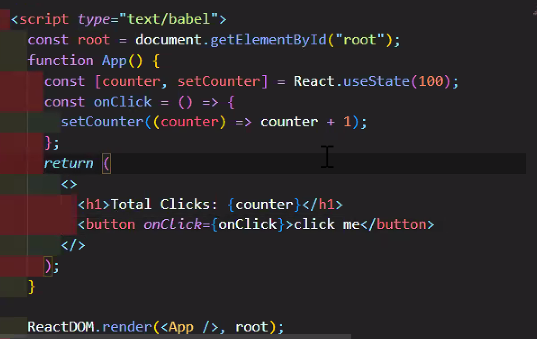
useState 사용하기

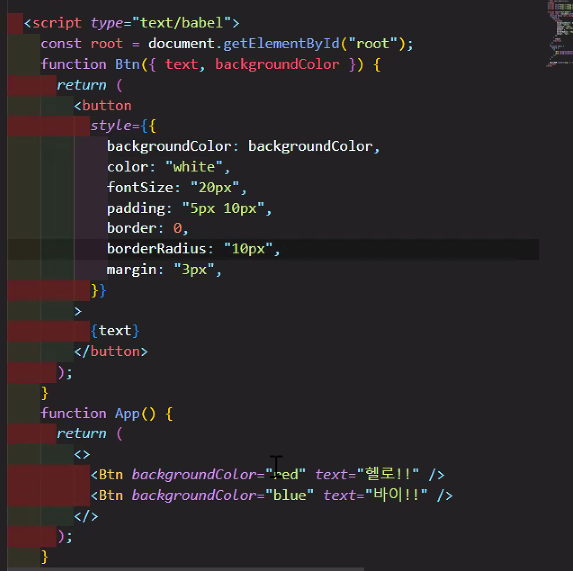
props : 재활용
바꾸고자 하는 속성을 전달하여 사용 -> 재활용가능

간단한 예제
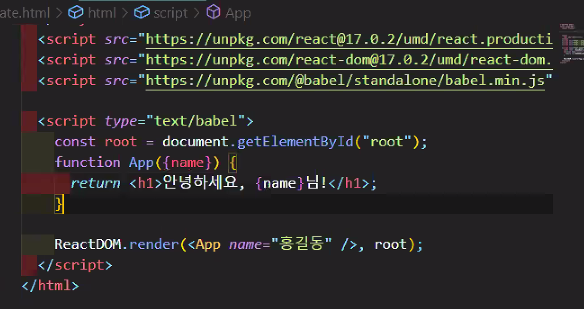
객체 비구조화 할당
원래는 props.name을 써야하지만 중괄호를 활용하여 {name}만 사용

= render할때 name의 홍길동을 props로 받아다가 return
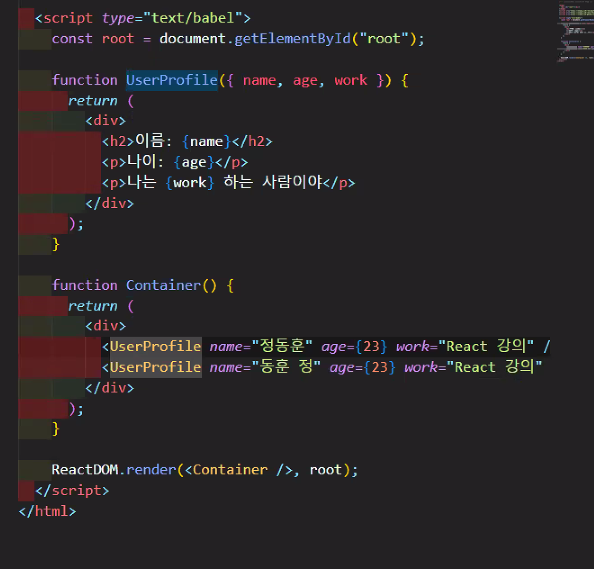
props들을 각각 내려주기

간단한 React 실습
npx create-react-app 프로젝트명 생성
만들었다면 npm start
app.js
import Practice01 from "./01";
function App() {
return (
<div className="App">
<h1>HELLO!</h1>
<Practice01 />
</div>
);
}
export default App;컴포넌트 만들기
01.jsx
import React from "react";
export default function Practice01() {
return (
<>
<h1>Hi, REACT!</h1>
</>
);
}
//same
// function Practice01() {
// return (
// <>
// <h1>Hi, REACT!</h1>
// </>
// );
// }
// export default Practice01jsconfig.json 생성
절대경로도 포함 = 파일을 더 쉽게 찾기
{
"compilerOptions": {
"baseUrl": "src"
},
"includes": ["src"]
}만들었으면 껐다 키기
(Crtl + C)
02.jsx
: useState 사용
import React, { useState } from "react";
function Practice02() {
const [counter, setCounter] = useState(0);
return (
<>
카운트: {counter}
<br />
<button onClick={() => setCounter(counter + 1)}>+1</button>
<button onClick={() => setCounter(counter - 1)}>+1</button>
</>
);
}
export default Practice02;03.jsx
props 사용
import React from "react";
//props 연습
function Greeting({ name }) {
return <h1>안녕하세요, {name}씨! </h1>;
}
export default function Practice03() {
return (
<div>
<Greeting name="홍길동" />
</div>
);
}04.jsx
useState 사용
const { useState } = require("react");
const Toggle = () => {
const [isOn, setIsOn] = useState(false);
const handleClick = () => {
setIsOn(!isOn);
};
return <button onClick={handleClick}>{isOn ? "켜짐" : "꺼짐"}</button>;
};
export default function Practice04() {
return <Toggle />;
}Map
const { useState } = require("react");
//맵은 새로운 배열을 만든다.
function TodoList(props) {
console.log(props);
const todos = props.todos;
return (
<ul>
{" "}
{todos.map((item) => (
<li> {item.text}</li>
))}
</ul>
);
}
export default function Practice04() {
const todos = [
{ id: 1, text: "할 일 목록 1" },
{ id: 2, text: "할 일 목록 2" },
{ id: 3, text: "할 일 목록 3" },
{ id: 4, text: "할 일 목록 4" },
{ id: 5, text: "할 일 목록 5" },
];
// const anothertodos = [
// { id: 1, text: "할 일 목록 1" },
// { id: 2, text: "할 일 목록 2" },
// { id: 3, text: "할 일 목록 3" },
// { id: 4, text: "할 일 목록 4" },
// { id: 5, text: "할 일 목록 5" },
// ];
return <TodoList todos={todos} />;
}전체적 app.js
import Practice01 from "./01";
import Practice02 from "02";
import Practice03 from "03";
import Practice04 from "04";
import TodoList from "05";
function App() {
return (
<div className="App">
<h1>HELLO!</h1>
<Practice01 />
<Practice02 />
<Practice03 />
<Practice04 />
<TodoList />
</div>
);
}
export default App;06.jsx
useEffect : timer
import React, { useEffect, useState } from "react";
export default function Timer() {
const [count, setCount] = useState(0); //초깃값 0
useEffect(() => {
const timer = setInterval(() => {
setCount((count) => count + 1); // 1씩 더해주기
}, 1000); //1초마다
return () => {
clearInterval(timer);
console.log("Clear!");
};
}, []); //로딩될 때 1번만 실행하기 위해 []사용
return <p>{count}</p>;
}
// export default function Practice06() {
// return <Timer />;
// }
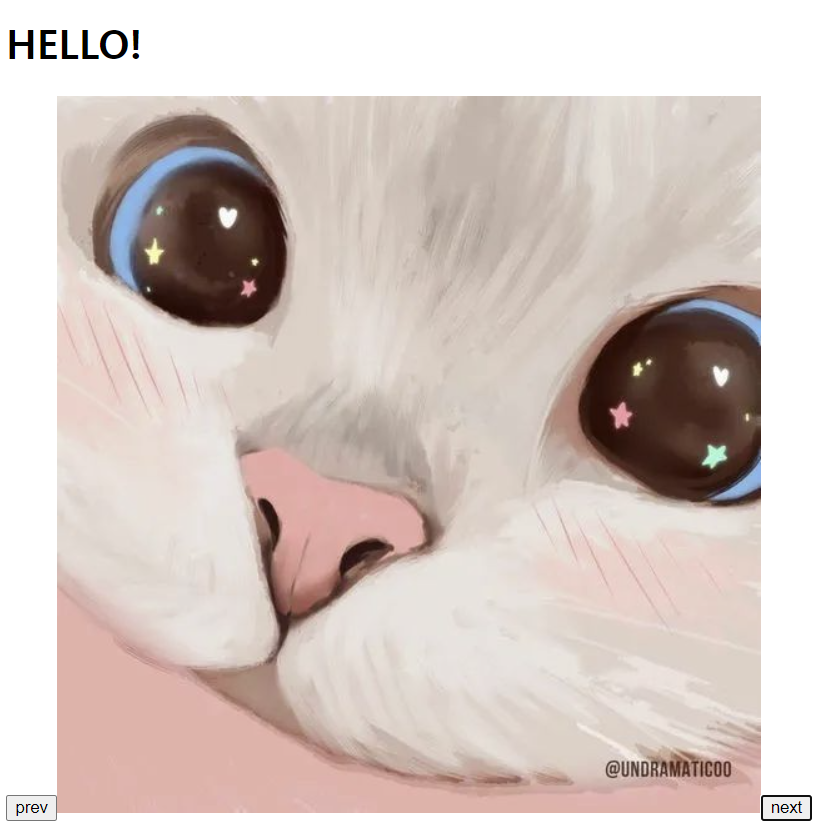
실습 - 슬라이더
🚀오류 해결
만드는데 오류가 생겼다!
: 배열안에 이미지를 넣었더니 동작하지 x (엑스박스)
import React, { useState } from "react";
const ImageSlider = () => {
const [currentIndex, setCurrentIndex] = useState(0);
const images = [
"./img/01.jpg",
"./img/02.jpg",
"./img/03.jpg",
"./img/04.jpg",
"./img/05.jpg",
];
const goToPrevSlide = () => {
setCurrentIndex((prevIndex) =>
prevIndex === 0 ? images.length - 1 : prevIndex - 1
);
};
const goToNextSlide = () => {
setCurrentIndex((prevIndex) =>
prevIndex === images.length - 1 ? 0 : prevIndex + 1
);
};
return (
<div className="image-slider">
<button onClick={goToPrevSlide}>prev</button>
<img src={images[currentIndex]} alt="Slide" />
<button onClick={goToNextSlide}>next</button>
</div>
);
};
export default ImageSlider;
🚀오류 해결
이유 : src 안에 img 폴더를 넣은 후 경로를 삽입하였는데, CRA의 경우 (create-react-app) Public을 기준으로 경로를 가져오기 때문에, src 내부에 있던 파일을 읽지 못했음!
해결방법 : public 아래에 img 폴더의 위치를 변경하기

🚀 결과물

✍️TIL 후기
React의 기초인 React Hooks를 배우면서, 특히 기존에 배웠던 부분들을 복습하면서 props, useState, useEffect의 부분들을 차근히 복습할 수 있었다.
또한 실습을 하면서 막힌 부분에 있어서는 구글링과 멘토님들의 적절한 도움이 있어서 빠르게 해결할 수 있었다.
-
[React] 리액트 훅에 대해 알아보기(React Hooks란?)
React Hooks란? 리액트 훅은 리액트 클래스형 컴포넌트에서 이용하던 코드를 작성할 필요없이 함수형 컴포넌트에서 다양한 기능을 사용할 수 있게 만들어준 라이브러리라고 할 수 있는데 React 16.8
choijying21.tistory.com
———————————————————————————————————————————————————————
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
'[부트캠프] IT 코딩 부트캠프 후기 > [웅진씽크빅X유데미] 스나이퍼 팩토리 🤹' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] Vanilla JS를 이용한 서비스 만들기 (2) (0) | 2023.06.25 |
|---|---|
| [유데미x스나이퍼팩토리] Vanilla JS를 이용한 서비스 만들기 (1) (0) | 2023.06.23 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 : JS 기초 (0) | 2023.06.16 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 : HTML 기초 & 과제 (0) | 2023.06.14 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 : 아이디어 스케치 (0) | 2023.06.11 |



