01. 1주차 목요일 스터디
1) 숙련된 조교님의 시범
: JS로 이번에 만든 리스트를 자동화할 수 있다는 예시

반쯤 넋을 놓고 봤다.
아니 로봇이 치는 줄... 엄청 빠르게 타이핑 하시면서 설명하시는데 아직 나는 멀었구나를 깊이 깨달았다.
2) async / defer 차이

1) async
: async 옵션으로 다수의 script 파일들을 다운로드 받게 되면 정의된 script 순서에 상관없이 다운로드 된 파일을
우선적으로 실행하기 때문에 JS파일이 순서에 의존적이라면 문제가 생길 수 있다.
2) defer
반면, defer 같은경우는 모든 script 파일들이 다운로드 된 이후에 실행 되기 때문에 훨씬 안전하다.
참조 : https://velog.io/@cherrycock/script-async%EC%99%80-defer%EC%9D%98-%EC%B0%A8%EC%9D%B4
3) const / let 차이 (중요)

🤖질문과 답변
1) <br> 태그
- 개행 (행이 끝남, 바뀜)을 위해서 넣는 태그 (엔터 역할)
2) Span과 div 차이
- span을 div로 해도 상관없으나, 모양이 맞춰진대로 보이기에 사용한 것이다.
3) margin: 상 px 우 px 하 px 좌 px;
- margin top, bottom 말고 이렇게도 사용이 가능하다.
4) max-width
- max-width : width와 세트로 사용 (= 아무리 커져도 최댓값을 넘지 않음)
ex) max-width: 1000px; min-width: 500px; max-height: 1000px;
width: 100% width: 100%; heigth: 100vh;
5) 크기 단위
- vw, vh, px, rem : 크기 단위에 대한 지식도 알면 알수록 활용하기 좋다.
% = 넓이 기준이므로 원하는 크기가 안나올 때가 있기 때문이다.
6) 자동화
- JS 로 자동화가 가능 (반복문 등) ex. html + data로 분리
7) ! doctype 태그의 의미
- 봇이 html 을 수집해가는 것으로, (검색 최적화) 시맨틱 태그 같은 것이다.
이때 시멘틱 테그는 "의미가 있는 태그"라는 뜻이다. 즉, HTML tag들 중에서도 나름의 의미가 있는 태그를 수집해가는 것이다.
8) 변수 선언 (JS)
: const / let 차이를 알고 사용하기
- const : 재할당이 안된다 (변수가 바뀔수가 없다)
= 메모리상 계속 기억되는 것
- let : 변수를 바꿀 수 있다.
- 실무에서는 거의 const를 쓰지 , let을 쓸 일이 잘 없다고 하셨다.
오늘의 소감 ✍️
확실히 컨디션이 많이 회복되어서, 수업을 들을 수 있는 게 일단 너무 기뻤다.
이번 한 주는 컨디션 난조로 시간 투자를 많이 못한 부분이 아쉬우니 다음에는 이 부분을 더 신경써야겠다.
스터디 배정이 잘 되어서 너무 좋다. 우리 팀원들이나 조장분까지 다 열정이 있고,
열심히 하려는 사람들이라 자극을 많이 받는다. 으쌰으쌰하는 기분.
02. 자율학습
어제 숙제를 하느라 제대로 자율학습 참여를 못해서,
간단하게(?) 부트스트랩을 복습하려고 처음부터 시작해보았는데
강의 없이 하니 장단점이 명확하다.
1) 기억에 의존 : 이게 근데 뭐였더라..?
우선 기본구조는 기억하고 따라하고, 그 다음에 classname 설정해야지! 했는데,
그게 왜 필요하고 어디에 넣어야 했더라..? 에서 멈춰버림.
2) 부트스트랩의 세계 feat. 영어 (with. 파 파 고)
부트스트랩을 보며 떠듬떠듬 영어를 읽어나가다가 결국 파파고로 돌진.
근데 영어를 해석해도 모르는 말이나 이해 안되는게 많아서 결국 구글링...
(결론은 구글링이 되어버리는 개발의 현실 반영 200%)
오늘의 배운 점을 간략하게 써내려가보자.
부트스트랩 starter Templet 써보기
그랬더니, 세상에, 모르는게 너무 많고 한가득이다.
그래도 기왕 궁금한 거 검색은 해본다...

1) 우선 lang="en".
딱봐도 language, 영어 라는 감이 오지만 궁금해져서 검색했다.
일단, lang 속성은 언어가 맞지만, 실질적으로 웹 접근성에 관한 내용이라 볼 수 있다.
한국형 웹 콘텐츠 접근성 지침(KWCAG) 2.1에는 웹페이지의 head 요소 안에 페이지의 기본 언어 선언을 규정하고 있습니다.
이를 왜 명시해줘야하는가?
화면 낭독 프로그램 (스크린 리더) 이 언어를 인식하여 자동으로 음성을 변환하거나, 해당 언어에 적합한 발음을 제공할 수 있도록 한다.
결론
: lang 속성에 명시된 값(언어)을 통해 스크린 리더가 인식을 하기 때문이다. (= 이 언어로 읽어준다는 의미)
출처: https://mygumi.tistory.com/52
그 외에도 HTML lang 어트리뷰트가 중요한 이유는 다음과 같다.
1) 웹 접근성(web accessibility) 준수
2) 검색엔진 최적화(SEO)
3) CSS 언어 설정
4) CSS 특정 스타일 적용
즉 가장 중요한 이유는
앞서 언급한 웹 접근성 준수와 콘텐츠가 어떤 언어를 사용하는지 알려주기 위함이고,
검색 엔진이 크롤링할 경우 어떤 언어인지 확실하게 파악해야 하기 위해서 lang이 반드시 필요한 것이다.
그런데, 다른 블로그에서는 lang="ko" 라고 일반적으로 사용하던데,
또 어떤 블로그에서는 lang="kr"이라 사용하는 걸 봐버렸다.
(심지어 그건 그리드 시스템이 뭔지 궁금해서 찾다가 보았다.)
[Bootstrap] 그리드 시스템
https://kamang-it.tistory.com/
다시 구글링을 했다. (이제 그만 부트스트랩 실습 좀 하자..)
찾아보니 다른 블로그는 lang="kr"이라고 단일로 쓴 경우에 대해선 언급이 없었고,
2) lang="ko" 와 lang="ko-kr"에 대해 묻는 경우가 있었다.
그래서 이를 찾아와봤다.
웹 접근성 체크리스트 중에 하나인 html lang 속성을 살펴보다가 표기법이
아래처럼 두 가지로 나누어진 것을 알게 되었다.
<html lang="en">
<html lang="en-US">
한국 웹사이트도 ko-KR로 표기하기도 하는데 '-', 대쉬 뒤에 오는 문자는 국가 코드를 의미한다. (ISO3166) 영어도 미국식 영어(en-US)와 영국식 영어(en-GB)가 조금씩 다르듯이 어떤 언어가 사용되었는지 구분하여 정확히 표기하는 방식으로 보인다.
브라우저가 웹 페이지를 출력하는데 영향은 없지만 검색 엔진이나 스크린 리더기 또는 페이지를 해석하려는 여타 장치와 사용자에게는 유용하다고 한다.
https://eunha8601.tistory.com/4
지금 실습은 starter templet만 했는데... 모르는 것 투성이라 찾아보다보니 구글링을 더 많이 하고 있다.
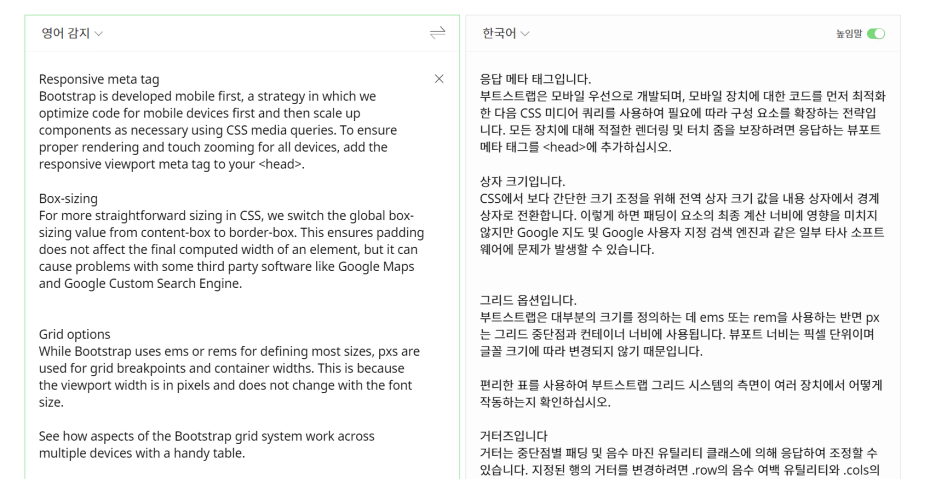
3) 번역의 흔적
: 메타 태그가 뭐지? 그리드 옵션은 뭐지?

파파고야 고마워!
4) 번역봐도 몰라.. 그리드 시스템
- 내가 아는 그리드는 포토샵 같은데서, 격자로 사진을 나눠주는 친구였는데 (혹은 격자 그자체) 여기서 그리드가 뭘까 궁금해져서 검색을 했다.
- 위에서 언급했던 블로그에 따르면,
그리드 시스템은 부트스트랩을 이용하는데 중요한 핵심 중의 하나이며, 반응형 웹을 만드는 기본이라 한다.
아무튼, 그리드를 이용하면 <br> 태그 없이 개행이 된다고 한다.
부트스트랩은 전체적으로 class name(이름)으로 예약이 되어 있다.
이때 col로 시작하는 class는 한 웹 페이지에서 어떠한 경우가 있어도12개가 한 줄로 나타난다.
즉 한 줄에 col-md-1은 12개, col-md-2는 6개, col-md-3는 4개가 들어간다.
이 그리드 시스템을 이용한 레이아웃은 기본적으로 반응형 웹이다.
= 가로 픽셀(px)에 따라서 배치가 달라진다는 것이다.
(이래서 강사님이 class name 을 여러 번 얘기 하셨군..)
: 즉, 브라우저의 창을 줄이면 그에 맞춰서 조정이 되며 보여진다는 뜻이다. (반응형 웹)
그리드에 대한 자세한 설명은 위에 블로그에 자세히 나와있고, 창 크기에 대해 임계점을 조정하는 방법까지 나와있다.
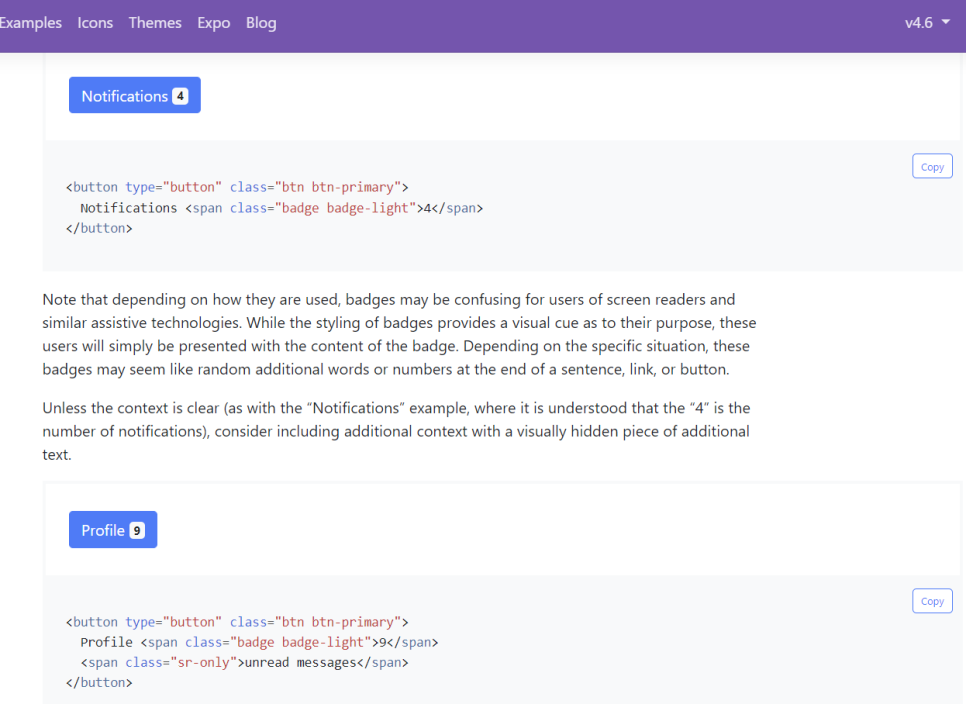
5) 버튼 실습 중에 만난 sr-only (다시 만난 웹-접근성)
그래도 이대로 포기할 순 없다는 마음으로 button 실습을 해보려는 찰나..

같은 버튼인데, 처음에는 뭐가 다른지 유심히 쳐다보았다.
그런데.. span class에 "sr-only" 이건 또 뭐란 말인가...
정말 오늘의 마지막 구글링을 했다.
부트스트랩은 "sr-only" 클래스를 사용하여 원하는 요소를 화면상에서는 사라지게 하는 동시에, 웹 접근성을 높인다.
간단하게 <img> 태그의 alt 요소에 이미지를 파악할 수 있는 텍스트를 작성하는 것만으로도 웹 접근성을 높일 수 있다.
https://devgaram.github.io/03e73fed3a9d0eacb1704fefb89e8300da18fa23
블로그 나머지 내용도 참 좋다... 다만 저 내용을 보며 또 구글링을 해야할 것 같아 눈으로 스캔 후 닫았다.
오늘의 소감 ✍️
강의를 들을 때 얻는 지식과, 내가 궁금해서 찾아서 듣는 지식은 차이가 있다.
둘 모두 장단점이 있지만, 각각은 결국 필요한 과정이며 둘 중 하나만 있는 것은 그리 효과적이지 않다는 것을 느꼈다.
그래서 코딩 18에서도 강의만 듣고 끝나는 게 아니라, 스터디와 자율학습을 구성해서 운영하는 것이라 생각한다.
오늘은 시간도 늦고 일찍 자야하는 날이라 1시간이라도 앉아서 공부해야겠다고 마음을 먹었는데,
하다보니 생각보다 더 많은 시간을 한 것 같다. 무언가를 배우는 과정은 솔직히 즐겁고 재밌기만한 것은 아니지만,
몰입할 만한 가치가 있는 걸 배우는 과정은 또 새로운 열정과 가치를 준다고 느낀다.
구글링도, 실습도, 더 열심히 할 것들만 남았다. 내일도 하자 TIL!
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] FastCampus' 카테고리의 다른 글
| [Let's TIL✍️] 코딩 18 : 2 Week _ AJAX와 API (0) | 2022.08.22 |
|---|---|
| [Let's TIL✍️] 코딩 18 : 2 Week _ jQuery와 API (0) | 2022.08.21 |
| [Let's TIL✍️] 코딩 18 : 2 Week _ JQuery 기초 (0) | 2022.08.20 |
| [Let's TIL✍️] 코딩 18 : 1 Week _ 게시판 만들기(2) (0) | 2022.08.19 |
| [Let's TIL✍️] 코딩 18 : 1 Week _ 게시판 만들기 (0) | 2022.08.05 |



