2주차는 천천히 보면서 좀 더 이해하려고 하는 편.
오늘은 화목 스터디 중 화요일 스터디를 한 날이니 같이 작성하기.
04. JQuery를 활용한 태그 조작
속성값을 다루는 내용을 배운다. ( 그 중 class 속성값)
$(this).
어떤 이벤트를 연결할 때, 함수 안에 this를 사용하면 '나 자신'을 가리킨다.
(그 안에서 나를 사용할 때) (this라는 인디케이터)
1) class 속성이란?
= 꾸미는 애
즉 class가 적용되면, 그 스타일이 적용 된다.
ex. 눌렀을 때, 배경색이 바뀌게 할 수 있다.
1-1) 아래처럼 작성이 되어 있는 것을
반복문을 이용해서 개선해야 하는 이유
$(this).addClass("fastcampus");
clickpost(3);
$(this).removeClass("fastcampus");
: 왜냐하면, 계속 코드를 입력하고 수정하는 것은 힘들기 때문이다.
이럴 때 반복문을 사용한다면, 코드 입력 뿐 아니라 코드의 길이도 짧아져서 보기 편해진다.
1-2) tr태그에 class 넣기
class="fastcampus"
이후에 head에 $(.fastcampus)를 입력하게 되면, 해당 class 속성을 가지고 있는 모든 태그를 가리키게 된다.
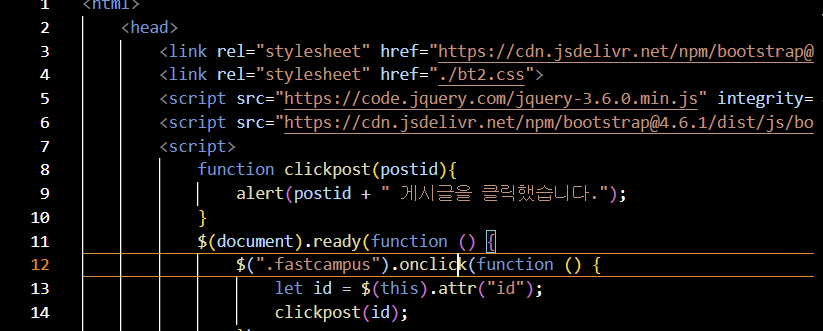
$(document).ready(function () {
$(".fastcampus").click(function () {
let id = $(this).attr("id");
clickpost(id);
});
});
1-3) 변수 만들기 + 문법
변수를 만들 때 let이라는 우리가 약속한 문법을 써야 한다.
그 뒤에 id(내가 쓸 변수명)를 넣는다.
= 표시는 할당 연산자이다.
(값을 할당 : 오른쪽에 있는 값을, 왼쪽에 할당하는 연산자)
this 는 자기 자신을 가리킨다.
(".fastcampus")는 여러개의 태그를 가리키는데, click을 하는데 그 안에서 this를 사용하면?
3개의 태그 (1,2,3)이 존재하므로 3개를 클릭하게 되는데
이 this는 click이 되는 시점에 어떤 태그인지를 나타내게 된다
attr 은 태그가 가진 속성값을 가지고 올 때 사용하는 함수로
여기서는 id 속성값을 가져온다.
TIP🤖 대문자 소문자 주의

addClass를 사용해서 class값을 넣을 수 있다.
이때 나는 처음에 작동이 안됐는데, 이는 add하고 뒤에 Class를 넣을때 대문자가 아니라 소문자로 넣어서였다.
05. 서버와의 통신 이해
브라우저에서 주소를 입력하는 것도 통신이다.
1) AJAX
우선 Ajax는 jQuery안에 포함되어 있는 기능이다.
Ajax 통신이 필요한 이유? (= 에이젝스, 아약스)
클릭 - 요청 - 받은 것 = 우리가 보는 페이지인데,
어떤 액션을 할때마다 페이지가 변경되면 불편하기 때문이다.
예를 들어 인스타그램의 좋아요를 눌렀을 때
페이지는 변경되지 않고 정보가 변경(서버와 통신)되게 해야 한다.
이때 그 처리가 내 화면에서 색칠만 되고 끝나는 게 아니라,
서비스를 만든 사람한테 알려줘야 한다.
즉 서버로 데이터를 전달(요청)해야 한다 = 내가 어떤 게시물을 좋아요 눌렀다 (데이터)
화면에서 보이지 않게 백그라운드로 해야한다는 점도 유의
06. API 이해하기
우리는 화면만 배웠기 때문에 백엔드를 아직 모르므로,
뒤에 data를 조작하는 곳을 도와주는 다른 공개된 API를 사용할 예정이다. (= JSON)
API란?
api라는 건 데이터를 요청하는 방법이다. (가지고 오거나, 변경하는)
ex. 인터넷에서 버튼을 눌렀을 때 data를 주는 주소로 제공해주는 인터페이스

- 이 주소로 요청을 하면, 이러한 데이터들을 준다는 것이다.
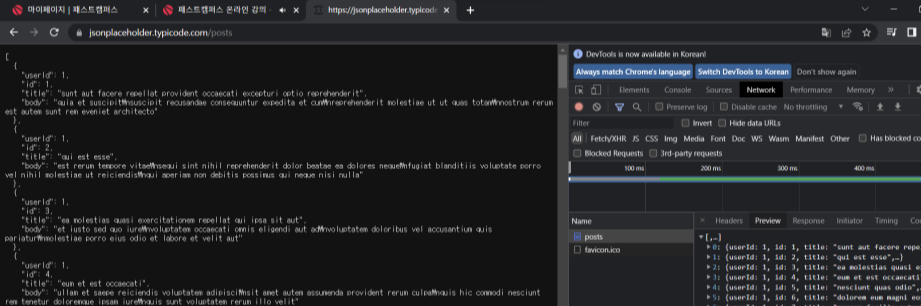
1) 방법 : json - resource 부분 - post 클릭
[
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
},
이는 어떤 유저가 (userid), 어떤 제목으로(title), 어떤 내용을 썼다(body)는 가짜 데이터이다.
= 게시판 게시글 전체를 전달해주는 API
(웹사이트가 아니라 어떤 data를 주는 주소들을 API라고 한다.)
TIP🤖 데이터를 가져오는 것 뿐 아니라 생성도 가능하다.
2) 이때 제이쿼리에서 onclick이 안되는 이유

여기서는 click을 쓰기로 약속해놨기 때문이다.
3) 익명 함수

함수 이름을 clcik안에서 지정 안하고 그냥 function 이라 써도 되는 이유 :
이는 익명함수라고 하며,
그에다가 이미 그 앞에 clcik이 나와있기 때문이다.
그리고 스터디 정리.
1) modal 이라는 명칭의 ui적 해석
= 이목을 집중시킨다 (실제로 뒤쪽에 막과 함께 갑자기 팝업이 뜨는 것을 볼 수 있음)
but 요즘은 그런 의미라기보단 그냥 팝업의 의미로 쓰이고 있다고 함.
2) HTTP 통신 <중요 구성요소>
- url
- method(get, post, put, delete, patch)
- body
- header(Content-Type, Token .... 등등 )
이에 대한 뜻을 알고 있는 게 좋은데, 이는 나중에 플라스크 쪽에 나오기 때문이다.
3) 통신
- jQuery
$.get
$.post
get과 post, 둘의 사용법이 다른 걸 인지하는 것도 중요하다.
- java script(vanila)
XMLHttpRequest
Fetch
Axios(라이브러리)
바닐라 JS를 해 보는 것에 의미가 있는 이유
= 제이쿼리는 만사가 아니기 때문이다.
그 이유는 제이쿼리는 자바스크립트를 쓰기 쉽게 하기 위해 랩핑을 한 것이기 때문인데,
즉 두 번 쓴거나 마찬가지라 웹페이지가 느려지는 경우가 생길 수 있기 때문이다.
제이쿼리 $("#post")
= 자바스크립트 document.getElementById("post");
4) 문자열 "123"과 num 123을 더하고 싶을 때 어떻게 하면 될까?
const sum = parseInt(num1) + num2;
console.log(sum);
const sum = Number(num1) + num2;
5) 공부하기 좋은 사이트 추천
https://developer.mozilla.org/ko/
https://www.w3schools.com
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
오늘의 소감 ✍️
엄청 어렵다고 했는데, 생각보다는 어렵지 않았고, 대신 설명을 들으니 더 어려워졌다(?)
조교님 & 조장님이 열심히 설명해주신 덕에 어느 정도 이해가 된 부분 (함수와 정의)도 있고,
반대로 스터디를 하면서 생겨난 궁금증들도 많다.
오늘은 오늘의 일정대로 정말 수고한 만큼, 내일은 내일의 일정을 잘 유지하면서 오래오래, 길게 달리는 게 목표.
특히 오늘 새로이 알게 된 상식! (조교님의 이야기)
JS는 웹개발에서 자주 쓰이고 잘 쓰이니 이것만 알면 평생은 아니어도
어느정도 먹고산다고 하신 말씀이 더 와닿았다 (ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ)
내가 개발로 뭘 하고 싶은지 정해야 더 뚜렷해질텐데,
처음에는 교육 쪽을 생각하며 달려왔는데, 지금은 어느 분야에서 이 일을 하고 싶은지
정말 하고싶은지를 고민해보는 게 좋겠다. 😎
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] FastCampus' 카테고리의 다른 글
| [Let's TIL✍️] 코딩 18 : 2 Week _ 오류해결 & 스터디 (0) | 2022.08.22 |
|---|---|
| [Let's TIL✍️] 코딩 18 : 2 Week _ AJAX와 API (0) | 2022.08.22 |
| [Let's TIL✍️] 코딩 18 : 2 Week _ JQuery 기초 (0) | 2022.08.20 |
| [Let's TIL✍️] 코딩 18 : 1 Week _ 스터디 & 자율학습 (0) | 2022.08.19 |
| [Let's TIL✍️] 코딩 18 : 1 Week _ 게시판 만들기(2) (0) | 2022.08.19 |



