드디어, 강사님과 조교님이 얘기하신 어려운 part 인 파이썬을 들어가게 되었다.
기대반 두렴 반으로 임했는데, 생각보다는 괜찮았다.
(아마 첫주가 아픈 날이 겹쳐서 컨디션이 안 좋아서 이해가 더 느렸던 것 같다.)
우리가 그동안 배운 방법들을 통해서 (html, css, java script)
화면을 만들 수 있는데,
그렇다면 거기에 들어갈 내용은 어떻게 저장되고, 어떻게 크롤링 하는가?
= 파이썬을 활용!
1) 버튼을 눌렀을 때 정보를 전달해준다
: 이 부분은 백엔드 (파이썬) 라고 부르는 프로그램으로 전달된다.
2) 그 백엔드 안에는 어떤 코드가 작성되어 있는가?
(= 데이터베이스에 정보를 저장하고 - 다시 가져오는 코드가 있다.)
01. 개발환경 구성 (파이썬 설치)
1) 네이버에 파이썬 검색
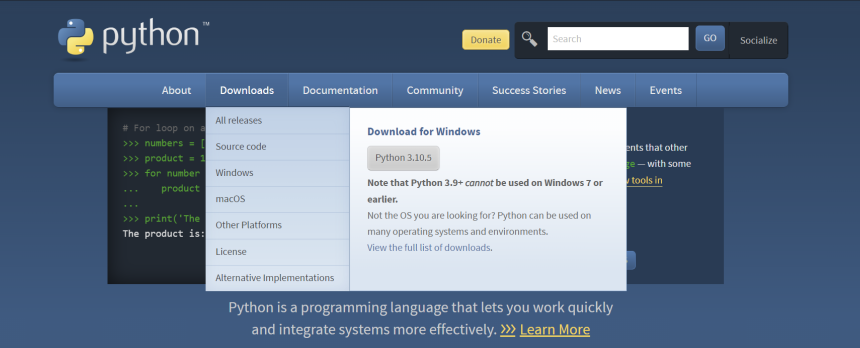
2) 파이썬 공식 사이트 접속(https://www.python.org/)

3) 홈페이지에서 다운로드
4) 설치할 때 주의!

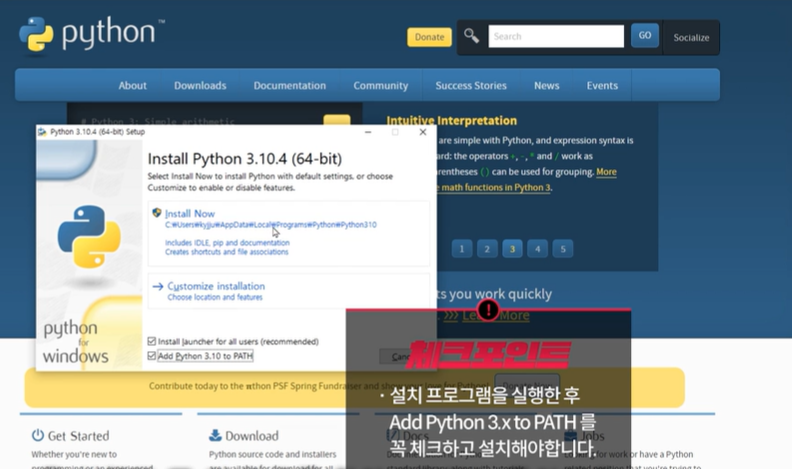
TIP🤖 설치 프로그램
설치 프로그램을 실행 한 후
두 번째 체크박스의 add python 3.x to PATH를 체크하지 않으면,
이 경로에 있는 걸 그냥 파이썬이라고 하면 찾을 수 없게 된다. 꼭 체크하자
5) install now 누르기
6) 설치 후 나오는 disable 버튼이 의미하는 것
- 사용하는 pc에 따라 경로가 긴 경우, 그 제한을 해제한다는 의미 --- 눌러주면 없어진다.
7) 끝.
이제 비주얼 스튜디오 코드를 확장 도구로 설치해보자!
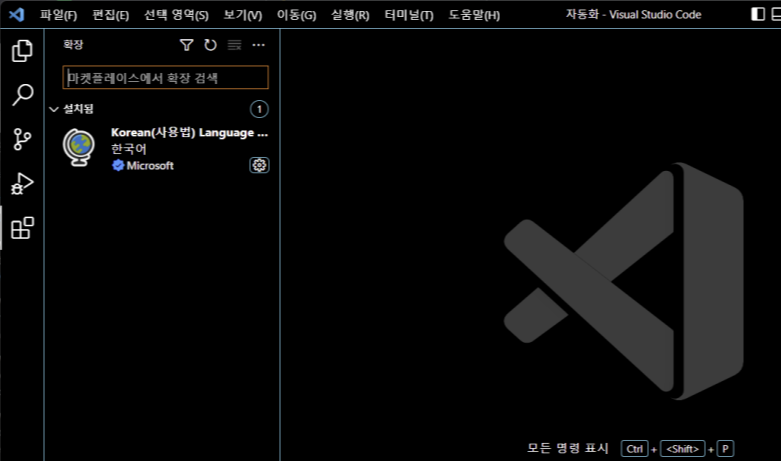
1) vscode 실행하기

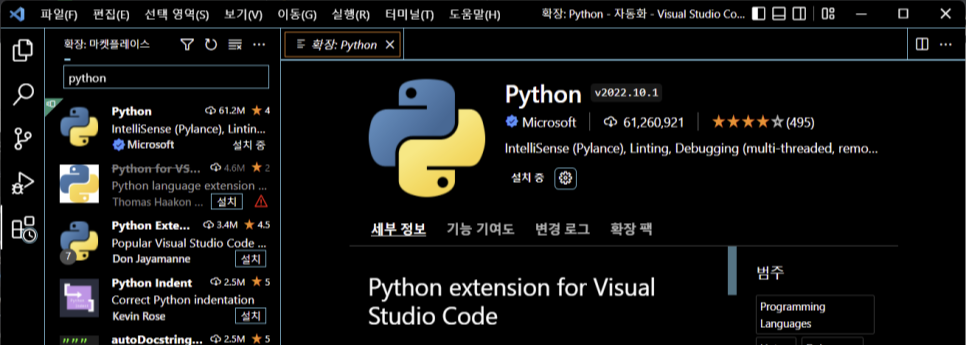
2) 확장 도구에서 파이썬 검색, 이때 마이크로소프트에서 만든 걸로 설치하기

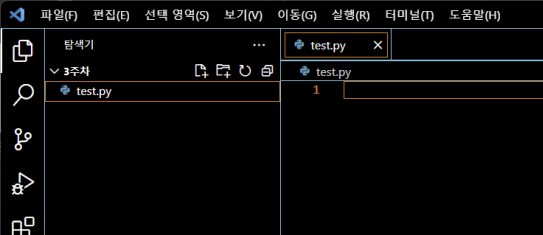
3) 설치가 되었으면, 잘 작동하는지 test
: 새 파일로 test.py 를 만든다

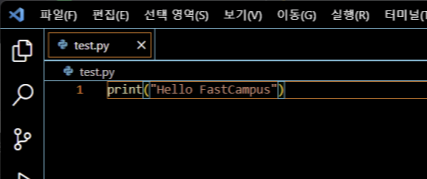
4) print 함수를 이용한 코드 작성

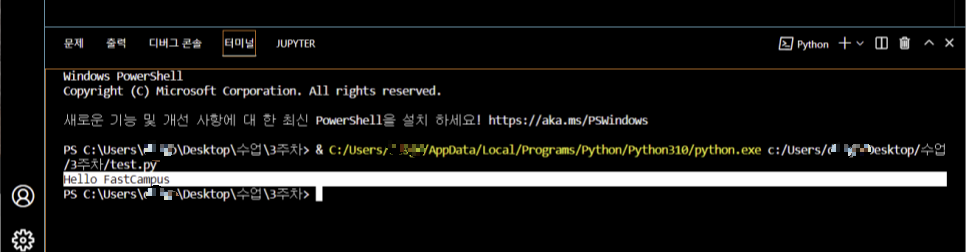
5) 오른쪽 상단의 재생버튼 누르기
: 아래에 주르륵 뭐가 뜨는데, 잘 보면 입력한 함수가 나오는 것을 볼 수 있다

02. 파이썬 기본문법 : 변수
언어를 배울때 순서
: 변수를 배우고 조건문, 반복문 (제어문) 이렇게 배우는 것이 보통이다.
변수의 종류 (기본형)

변수 안에 어떤 데이터를 넣느냐에 따라서 변수의 유형이 결정!
숫자형 - 정수, 실수 등의 숫자를 다루는 자료형 0 or 1.25 or -123
문자열 - 문자열을 다루는 자료형 ‘alghost’ (쌍따옴표도 가능, 차이는 없다.)
여러 개의 데이터를 담을 수 있는 괄호형들
리스트 - 다른 자료형의 모음을 다루는 자료형 [1, ‘alghost’, 123]
> 데이터 추가, 삭제, 변경 가능튜플 - 리스트와 같지만 수정이 불가능한 자료형 (1, ‘alghost’, 123)
> 한 번 만들면 끝!딕셔너리 - 키와 값으로 이루어진 자료형 {‘name’ : ‘alghost’}
> 콜론으로 연결, 키와 값으로 이어진다.(나중에 백엔드로 API를 직접 만들때 다시 나온다. )
집합 - 중복이 없는 값의 모음을 다루는 자료형 {1, 2, 3, 4}
> 콜론 없음, 여러 데이터를 다루는데 중복 X
TIP🤖 파이썬에서 변수를 만들때는, Java Script와 달리 아무런 약속이 필요 XX

TIP🤖 파이썬 ver
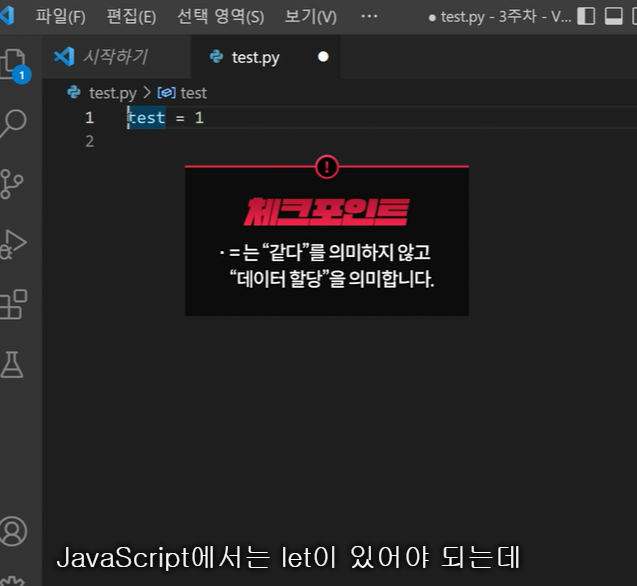
자바스크립트 에서는 let이 필요했는데, 여기서는 그냥 test = 1 이라고 데이터를 할당하면
숫자형 변수가 만들어짐
TIP🤖 할당 연산자
= 같다가 아니라, 데이터 할당을 의미한다.
==이 같다는 의미이다.

* 파이썬에서는 자료형이 (자바스크립트보다) 더 엄격하게 처리 된다
= 예를 들어 자바스크립트에서는 postid 안에 숫자 + 문자를 넣어도 같이 출력이 되었는데,
(100 + "문자" = 100 문자)
파이썬에서는 오류가 난다. (= 숫자와 문자는 더할 수 없다)
: 변수의 자료형에 따라 덧셈과 같은 연산자가 되기도 하고 안되기도 하므로, str으로 맞춰줘야 한다.

해결방법은?
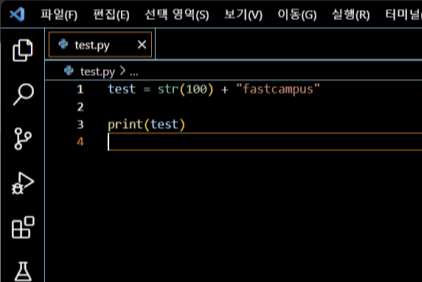
100을 문자열로 변경해서 더하면 된다. = str 함수 사용
test = str(100) + "Fastcampus"

03. 제어문 (조건문과 반복문)
조건문
예제
: number라는 값을 만들고, 이 값이 50보다 크면 출력하는 함수 만들기 (=if 조건문)
number = 100
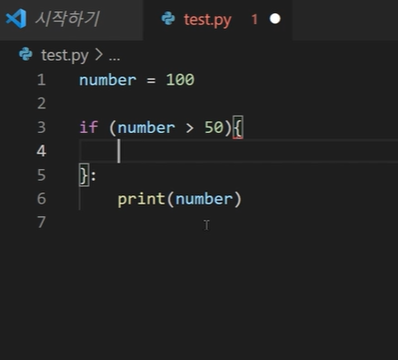
1) 자바스크립트와의 차이
- if 안을 구성할 때 () 괄호 사용, 실행하고 싶은 코드는 {} 중괄호로 감싸고 ; 세미콜론을 한 것에 반해,
if (number > 50) {};
print(number)

- 파이썬은 콜론 : 이 나오고, 다음 행을 들여쓰기 한다.
if number > 50 :
print(number)
파이썬의 경우 조건문, 반복문 모두 어떤 구문을 작성 할 때 구문에 약속된 문자를 쓰고
: 콜론 그리고 들여쓰기 !

2) 리스트 만들어서 조건문(비교문) 사용하기
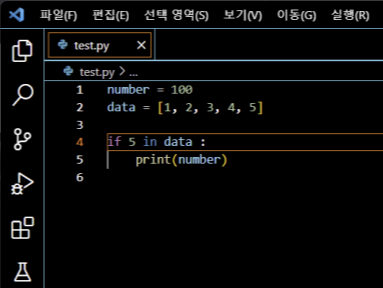
data = [1, 2, 3, 4, 5]
파이썬에만 있는 비교문 사용
(in 이라는 연산자 = 이 안에 그 데이터가 있는 지)
if 5 in data :
print(number)
이렇게 하면, 당연히 출력 값에는 100이 나온다. 그 이유는?
5가 1,2,3,4,5에 들어있는 값이므로 = 참, 따라서 number를 출력함 (number = 100 )

3) 파이썬에서도 else if 를 사용하면 될까?
if문은 java script 처럼 else if 그리고 else로 나눠져 있다.
그럼 동일하게 사용하면 되나? NO
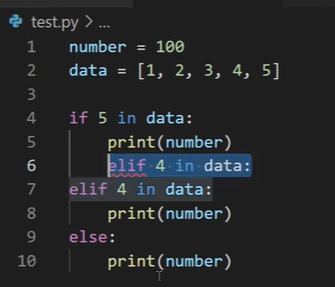
파이썬에서는 else if의 용도로 elif 라고 묶어서 제공하고 있다.

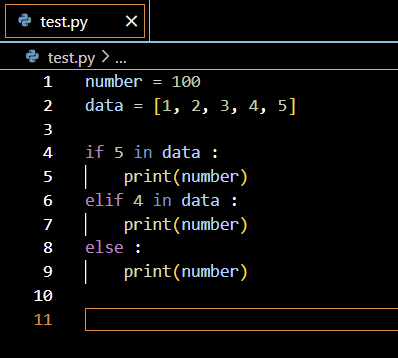
if 5 in data :
print(number)
elif 4 in data :
print(number)
첫번째 조건 (5 in data)가 거짓이면
두번째 조건 (4 in data)를 확인
터미널을 보면 값이 이렇게 나오게 된다.
0
1
2
3
4
5
6
7
8
9
반복문
1) range 함수를 사용해서 횟수만큼 반복
for i in range(10):
print(i)
i라는 변수
(이때 변수 이름이 들어간다. 반복문 안에서 사용하고 싶은 변수를 쓰기)
range (10)
= 뒤에 나와있는 숫자만큼의 수를 만들어줌 (0부터 시작해서 i에 0-9까지 반복함)
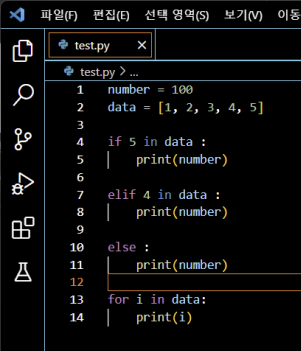
2) 튜플 변수 사용 (data)
for i in data:
print(i)

04. 파이썬 패키지 사용하기
패키지
= 앞에서 사용한 Library와 동일, 파이썬이라는 언어에서 패키지라 부르는 것 뿐이다.
라이브러리란?
전세계 개발자들이 만들어 놓은 공개 코드 (이걸로 프로그래밍을 쉽게 할 수 있다.)
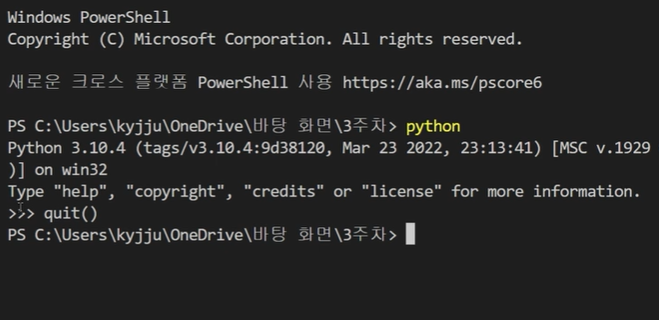
터미널에 들어가서, python 입력해보기
이는 python에 들어와있는 것이므로, quit 함수 사용해서 나오기

1) pip 라는 프로그램 이용해서 "패키지" 설치

터미널을 켠 다음 pip 입력, cls해서 긴 글 삭제
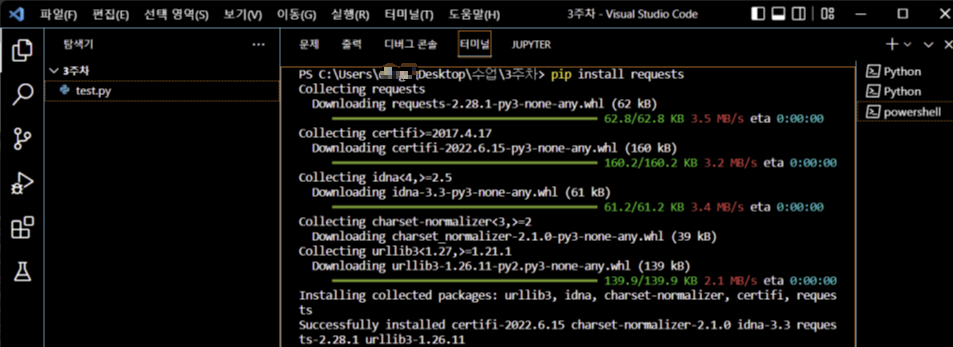
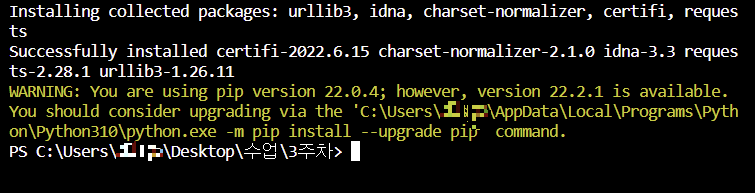
2) pip install requests 입력 (Request 패키지 설치)

가끔 warning이 나오지만 이건 상관없고, successfully installed 만 보면 된다.
* 이러한 패키지는 어디서 오나? : pypi.org 에서 볼 수 있음
패키지에 대한 설명과 어떻게 쓰는지가 상세히 나와있다. (가이드 문서에)
우리는 Requests 2.27.1 을 설치했음
* mac 의 경우
- 설치가 안된 경우 pip3 install requests 라고 입력해야 한다.
- 맥은 기존에 파이썬이 설치되어 있기 때문에, 기존에 있던 것과 구분하기 위해 3을 붙여야 한다.
만약 분리해야하는 프로젝트인 경우 _ 패키지를 독립적으로 관리하려면?
추가강의
: 프로젝트별로 별도의 패키지를 관리하는 법
내가 원하는 패키지를 프로젝트 단위로 설치할 수 있고, 원할 때 활성화가 가능해야 한다.
: 그래야 한 컴퓨터에서 다양한 패키지 관리가 가능하다.
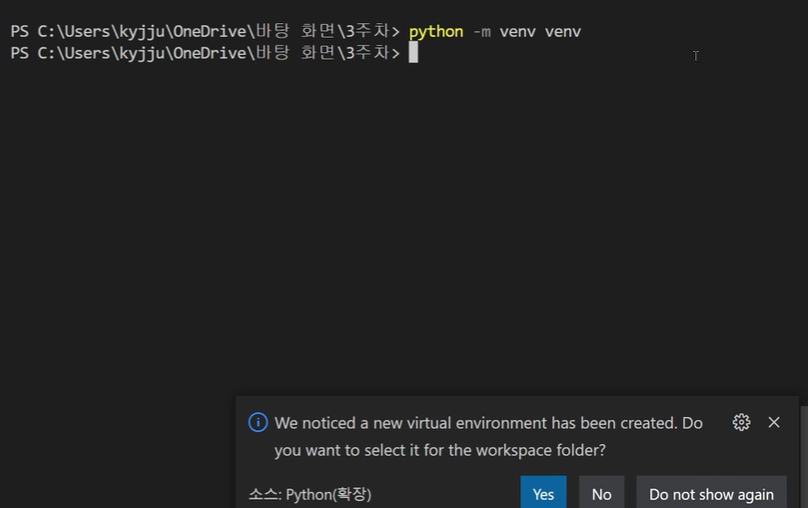
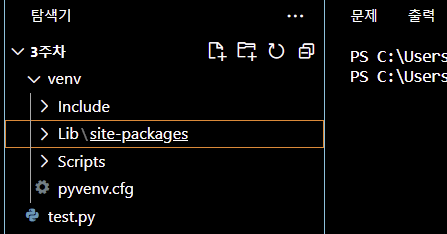
1) Venv 폴더 만들기
터미널에서 python -m venv venv 를 입력하면, 하단에 메시지가 뜨고 venv 폴더가 생성

그러면 가상환경이 만들어진다. (lib)

2) 활성화
이걸 활성화해야 그 안에서 패키지를 사용 가능하므로, 활성화를 해야하는데 이때 window에서 작업이 필요하다.
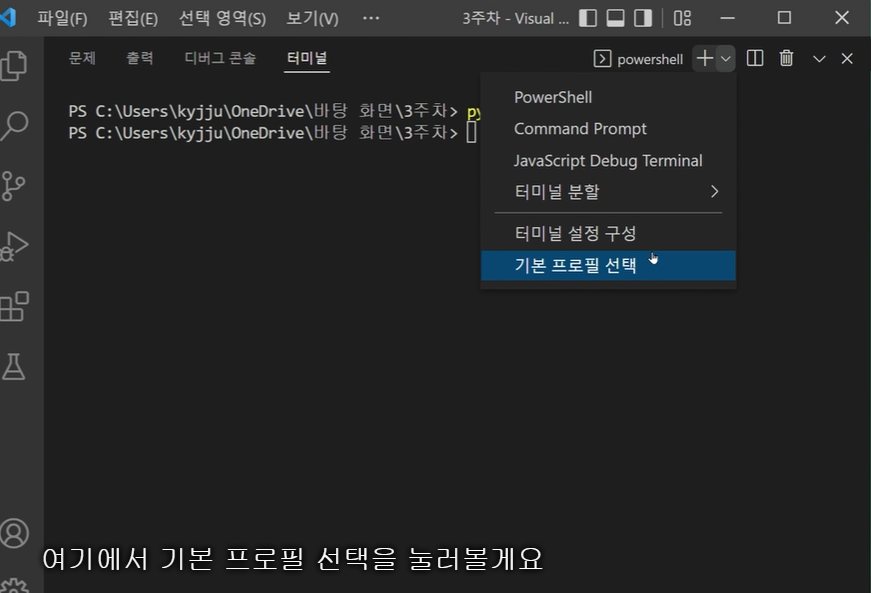
(기본으로 설정되어있는 powershell안에서 작업이 안되므로 기본 프로필 선택에서 변경)
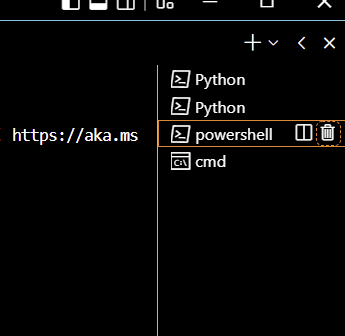
명령 프롬프트 (cmd)로 변경해주기

3) 원래 있던 powershell은 삭제해준다.

앞으로 vscode를 사용할 때 명령 프롬프트가 자동으로 실행된다.
한 번 설정해주면, 다음부터는 자동 적용되기 때문이다.
4) . 역슬래시(\) 하고 activate를 통해 활성화 하기
키보드에서 안 보이길래 검색으로 찾아보니, 원화 표시가 백슬래시(\)라고 한다.
방법은 두 가지다.
1) enter 키 위의 \를 입력하거나
2) ㄱ, 한자 차례로 입력하여 선택한다.
.\venv\Scripts\activate.bat
이때 scr이나 act를 입력할 때 탭을 누르면 자동완성이 된다. 이는 이미 만들어둔 파일이 있기 때문이다.
다 했다면, 엔터를 쳐본다.
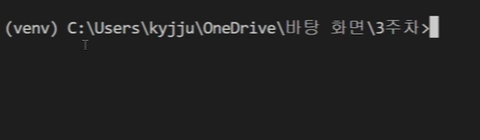
5) 앞에 venv가 붙은 걸 볼 수 있다.
(venv) 가 앞에 붙은 것은 가상환경이 활성화 되었다는 의미로 virtual environment의 준말이다.

TIP🤖 가상환경 사용시 유의할 점
터미널에 (venv)가 표시되는지 확인하고 프로그래밍을 진행한다.
6) request 패키지 다시 설치 pip install requests
그러면, 이미 설치했음에도 불구하고 다시 설치가 된다. 이는 가상 공간으로 분리되었기 때문이다.
7) 이제 비활성화 deactivate 하기
.\venv\Scripts\deactivate.bat
실행해보면, 앞의 venv가 사라져 있다.
마무리.
이제 앞으로 가상환경을 만들고, 여기에 와서 activate를 통해 활성화를 해주면
여기서 개별로 프로젝트를 할 수 있게 되었다!
오늘의 소감 ✍️
터미널을 다룬다니,, 생각도 못한 부분이고 그만큼 좀 반가웠다.
vscode는 아예 처음 다뤄보는 프로그램이라 낯설고 용어도 거의 모르지만,
터미널은 아주 약간의 경력이 있어서 괜히 반가웠다. (다루는 건 전혀-전혀 다르지만.)
아직 파이썬에 대해서 정확히 이해한 건 아니고
<프로그램 언어이자, 백엔드에서 쓰는것이고
우리가 웹을 만드는 언어는 배웠고 그 안을 채우는 데이터 가져오는 법을 배우기 위한 것이다>
라는 아주 간단한 내용만 이해했지만, 앞으로 나아가는 과정 중에 있고
생각보다 재미를 붙여서, 1주차보다 지금이 더 재미있다.
나중에 진짜 웹페이지를 만드는 날까지 let 's go 🐾
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] FastCampus' 카테고리의 다른 글
| [Let's TIL✍️] 코딩 18 : 3 Week _ 서버 만들기 (0) | 2022.08.26 |
|---|---|
| [Let's TIL✍️] 코딩 18 : 3 Week _ 서버 만들기 | 웹 스크래핑 (0) | 2022.08.25 |
| [Let's TIL✍️] 코딩 18 : 2 Week _ 오류해결 & 스터디 (0) | 2022.08.22 |
| [Let's TIL✍️] 코딩 18 : 2 Week _ AJAX와 API (0) | 2022.08.22 |
| [Let's TIL✍️] 코딩 18 : 2 Week _ jQuery와 API (0) | 2022.08.21 |



