05. 파일 관리하기
그동안 우리가 앞에서 파일 관리를 어떻게 했을까?
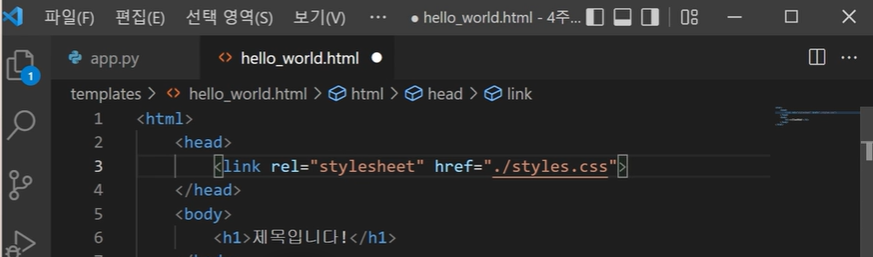
html 태그에 모든 내용을 담는 것이 아니라, css 파일을 만들고, Java script 파일을 만들어서 연결하는 형태였다.
: link를 이용해서 stylesheet를 지정하고 href에 경로를 지정 (.을 이용해서 현재 폴더 안에 있는 styles 가리키기)

그러나 flask 백엔드 프로그램을 통해서 html 코드를 제공하게 되면 다른 형태로 파일을 괸리해야 한다.
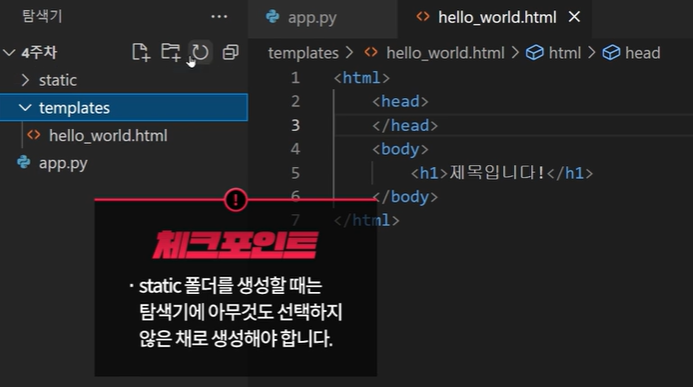
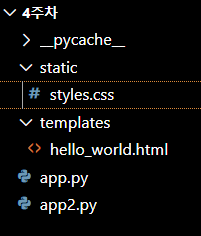
1) static 폴더 만들기
TIP🤖 static 폴더
static 폴더는 Flask에서 정의해놓은 이름이므로 (templates와 마찬가지.) 오타가 없이 작성해서 생성한다.
폴더를 생성할 때에도 탐색기에 아무것도 선택하지 않고 생성
(만약 templates 폴더를 선택한 채로 만들면, 그 안으로 폴더가 들어가게 된다.)

2) styles.css 파일 생성

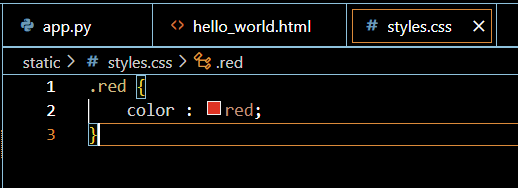
3) class 생성 + color : red 라는 속성값 추가하기
(= h1 태그에 적용할 class)
.red {
color : red;
}

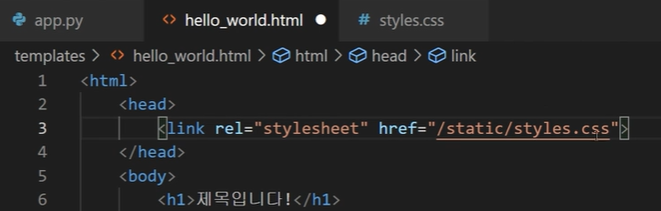
4) html로 돌아와서 똑같이 경로를 쓰는데, 이때 static 밑에 styles.css 쓰기

이때 static 앞에 꼭 슬래시(/)가 들어가야 하는데,
이는 /static이라 작성하면 우리가 만들어놓은 static 폴더와 연결시켜주기 때문이다.

이렇게 백엔드에서는 이미 경로를 관리하고 있으므로 코드가 달라지게 된다.
5) h1 태그에다 class 적용하기
앞에는 link만 걸어준 것이므로 적용이 되지 않기 때문이다.

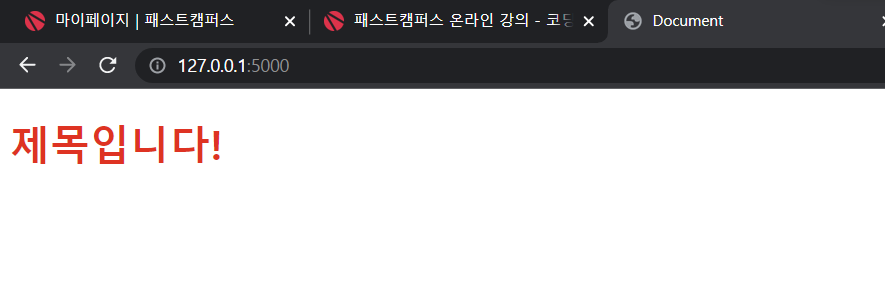
6) 실행해보기
(app.py 파이썬에서 실행 후 브라우저로 넘어가기)
실행해보면, 빨간 글씨가 적용되었다.

TIP🤖 Flask에서 파일관리
우리가 app.py에 접속했을 때 사용할 주소들을 관리하고 있으므로
자바 스크립트와 같은 파일을 별도의 경로로 관리해야하는데, 이때 사용되는 것이 static 폴더이다.
static 폴더를 만들게 되면 flask가 자동으로 그 폴더와 주소를 연결해주고 (관리),
우리가 html 에서 사용할 때에 /(슬래시)를 그 앞에 넣어주면 (=route)
/static + 원하는 파일을 추가함으로써 사용할 수 있다. (여기서는 styles.css를 추가해보았다.)
06. <모바일 청첩장> flask 프로젝트 설정
1) flask 백엔드 프로그램을 설정하기에 앞서 새 폴더를 만들자.
2) app.py 파이썬 파일 만들기

3) flask 세팅
우리가 설치한 flask 안에 있는 Flask 가져오는 코드 작성
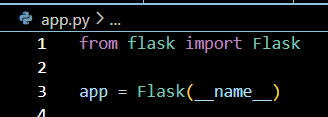
from flask import Flask
4) 가져온 Flask를 활용해서 변수 생성
app = Flask(__name__)

5) 경로 추가
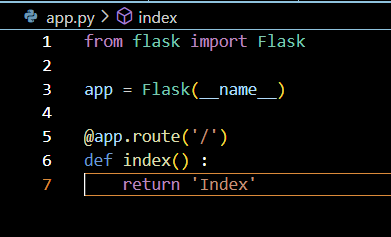
@app.route('/')
우리는 페이지가 하나이므로 하나만 작성한다. (= 모바일 청첩장 1페이지)

6) 함수 만들기
def index() :
return 'Index'

TIP🤖 def는 define의 약자로, 함수를 만들때 사용한다.
자바 스크립트에서는 function을 사용한 것처럼, 파이썬에서는 함수를 만들 때 def 를 사용한다.
TIP🤖 return은 반환하는 것이다.
이렇게 작성한 후 페이지에 가보면 Index라는 텍스트가 나오게 될 것이다.
7) if__name__ 코드 작성하기
실행을 위해, 이때 직접 실행하지 않으면 실행이 되지 않도록 if __name__코드를 작성한다.
if __name__ == '__main__' :
app.run()

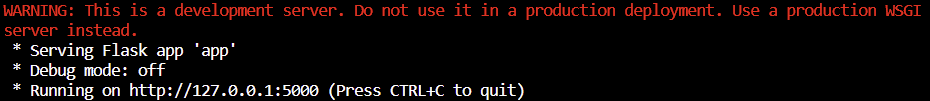
8) 재생 버튼을 눌러 프로그램 실행


이렇게 하면, 프로젝트 시작을 위한 기초적인 백엔드 flask에 대해 배운 것이다.
하루에 한 것을 쪼개서 쓰고 있으므로, 소감은 다음 단계까지 실행 후에 !
'[부트캠프] IT 코딩 부트캠프 후기 > [Let's TIL😶🌫️] FastCampus' 카테고리의 다른 글
| [Let's TIL✍️] 코딩 18 : 4 Week _ 모바일 청첩장 (2) (0) | 2022.08.31 |
|---|---|
| [Let's TIL✍️] 코딩 18 : 4 Week _ 모바일 청첩장 (1) 뼈대 & 화면 응답 & 캘린더 (2) | 2022.08.31 |
| [Let's TIL✍️] 코딩 18 : 4 Week _ 서버 만들기 (1) & 스터디 (0) | 2022.08.31 |
| [Let's TIL✍️] 코딩 18 : 3 Week_ 자율학습 (VScode & Pycharm) (0) | 2022.08.31 |
| [Let's TIL✍️] 코딩 18 : 3 Week _ 스터디 (0) | 2022.08.30 |



