오늘은 너무도 중요하게 잘 활용하는 git에 대한 강의와 실습을 하였다.

Git이란 ?
파일의 히스토리(변경사항)를 관리(추적)해주는 시스템 = 히스토리를 쌓아줌
이러한 파일 히스토리를 관리해야하는 이유?
ex. 장애가 났을 때 그 전의 상태로 돌아가기 쉬움
Github란
클라우드 기반의 Git 저장소(Git이 관리하는 파일들) 호스팅 서비스
: 우리의 소스코드를 클라우드 서비스에 올려주는 것
Github 사용 이유
- 소스가 날라갔을때, 쉽게 받기
- 여러 명과 소스코드 공유
Repository (저장소)
- Git으로 관리하는 프로젝트 폴더
우리가 폴더를 생성한다고 Git이 단순하게 변경사항을 추적해주지는 않음
🚩초기화 과정을 거쳐서 Git의 감시하에 넣어야 함
이러한 초기화 과정을 거치고나면 그것을 Repository라고 함 (저장소)
Git 과 Github 실습하기
1) 프로젝트 폴더를 만든 다음에 VSCode를 켜서 .txt 파일을 그 안에 하나 만든다.
2) 왼쪽 3번째 tab 클릭, "publish to Github"
- initalize Repository란, 내 컴퓨터에만 repository를 생성
- publish to Github란 , 컴퓨터와 클라우드에도 repository 올리기
3) private / public 선택하기
private : 나와, 접근을 허용한 사람만 보여줄 레포지토리
public : 모두가 볼 수 있음
즉, git의 관리 안에 들어가게 하겠다 = 레포지토리를 만든다

문장 추가

commit(커밋)이란?
- Git이 코드의 변화를 기록하는 것
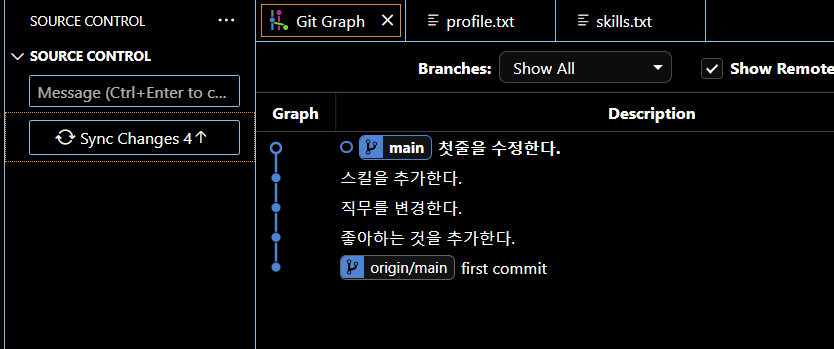
눈으로 보기위해 git graph라는 extension 설치
git graph


👀처음 파일 생성시 커밋이 되었다.

✍️커밋메세지 적기

커밋 후 쌓였는지 확인

들어가보면

기존 2줄은 변동없이 한 줄만 추가되었음

2번째 라인 변경하기

커밋은 변경사항을 git에 기록하는 동작이다.
소스코드의 변경사항을 한 단위로 묶어 기록하는 것
어떤 기능을 개발할 때, 수정사항이 있을 때 그것을 한 묶음으로 묶어서 commit으로 기록하게 되는 것이다.
쉽게 생각하면 타임라인을 만드는 것.
개발자로서는 이 커밋을 어떤 단위로 쌓을지 고민하자. (검색과 함께)
변경사항의 3가지 상태
🌟working Directory : 수정했지만 아직 commit되지 않은 상태
👀Staging Area : 수정된 파일을 다음 commit에 포함할 것을 표시한 상태
😎Repository : commit된 상태
pull 과 push
origin (Remote Repository)
Github에 업로드 된 레포지토리
push
로컬에서 한 변경사항을 github에 올라간 origin에도 똑같이 쌓아주는 것을 의미 (올리기)
pull
origin의 변경사항을 pull을 통해 local로 다운로드 받아오는 것
push와 pull의 공통점
: origin과 동기화한다는 것
pull은 origin에 변경 사항이 있을 경우 가져오고,
push는 로컬에 변경사항이 있을 경우 origin으로 올리기
push는 local에 앞선 변경사항을 origin애 반영
pull은 origin 에 앞선 변경사항을 local에 반영
4개의 변경사항 올리기

origin에 push

push를 하지않으면?

origin 에서 삭제하기

vscode 에서 pull 받아오기

branch 브랜치 (분기)
branch란?
- 소스코드의 복사본을 만드는 것
- 특정 커밋에서, 새로운 버전으로 분기하는 것
merge란 ?
- 하나의 branch를 다른 branch에 합치는 것
conflict
- branch를 머지할때, 같은 라인의 소스코드를 수정한 경우 발생
- 둘 중 어느 branch의 수정사항을 받을 지 결정해야 함
👀이러한 방식은 언제 사용할까?
- 공통의 코드베이스를 공유하면서 효율적이고 독립적인 작업환경이 필요할 때!

Merge

그러나 달라서 충돌 발생 conflict

✍️해결하기

둘다 받기 (Accept Both Changes)


간단하게 git과 github 복습하기 완료!
✍️TIL 후기
개발과 git은 뗄래야 뗄 수 없는 관계이기에, 아주 기본적이고 기초적인 것이지만 다시 복습하며 원리를 이해하는 데 집중했다.
특히 처음 개발을 시작했을 때, git을 어려워했던 기억이 새록새록 떠올랐다.
———————————————————————————————————————————————————————
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
'[부트캠프] IT 코딩 부트캠프 후기 > [웅진씽크빅X유데미] 스나이퍼 팩토리 🤹' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 : HTML 기초 & 과제 (0) | 2023.06.14 |
|---|---|
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 : 아이디어 스케치 (0) | 2023.06.11 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 DAY3 : UML과 플로우 차트 (0) | 2023.06.09 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 DAY2 (0) | 2023.06.08 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 프론트엔드 DAY1 (0) | 2023.06.07 |



